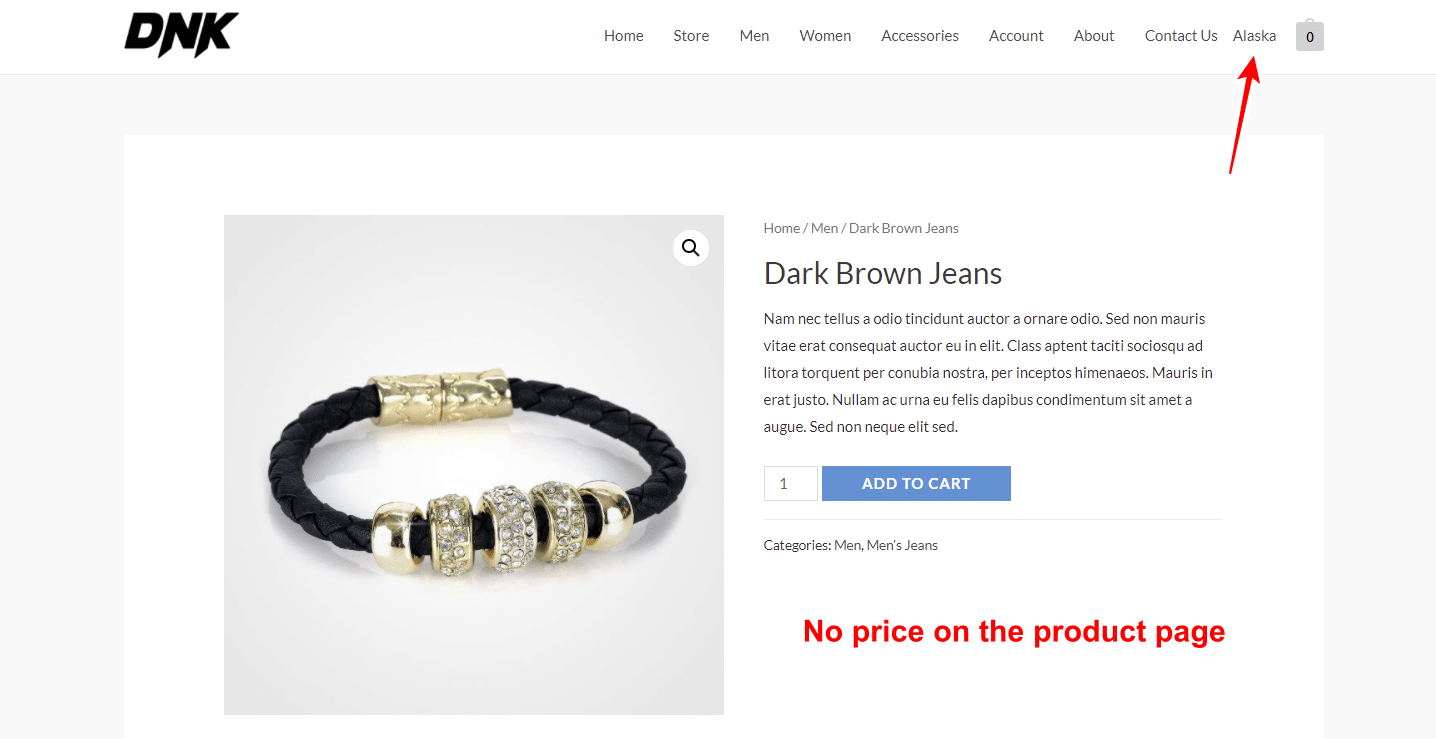
In this tutorial, we will show you how to hide WooCommerce product prices by state. You will be able to show your prices with price to some states, and show products without price to other states. For example, in this screenshot, you can see that the product page does not show the price when the selected state is Alaska.
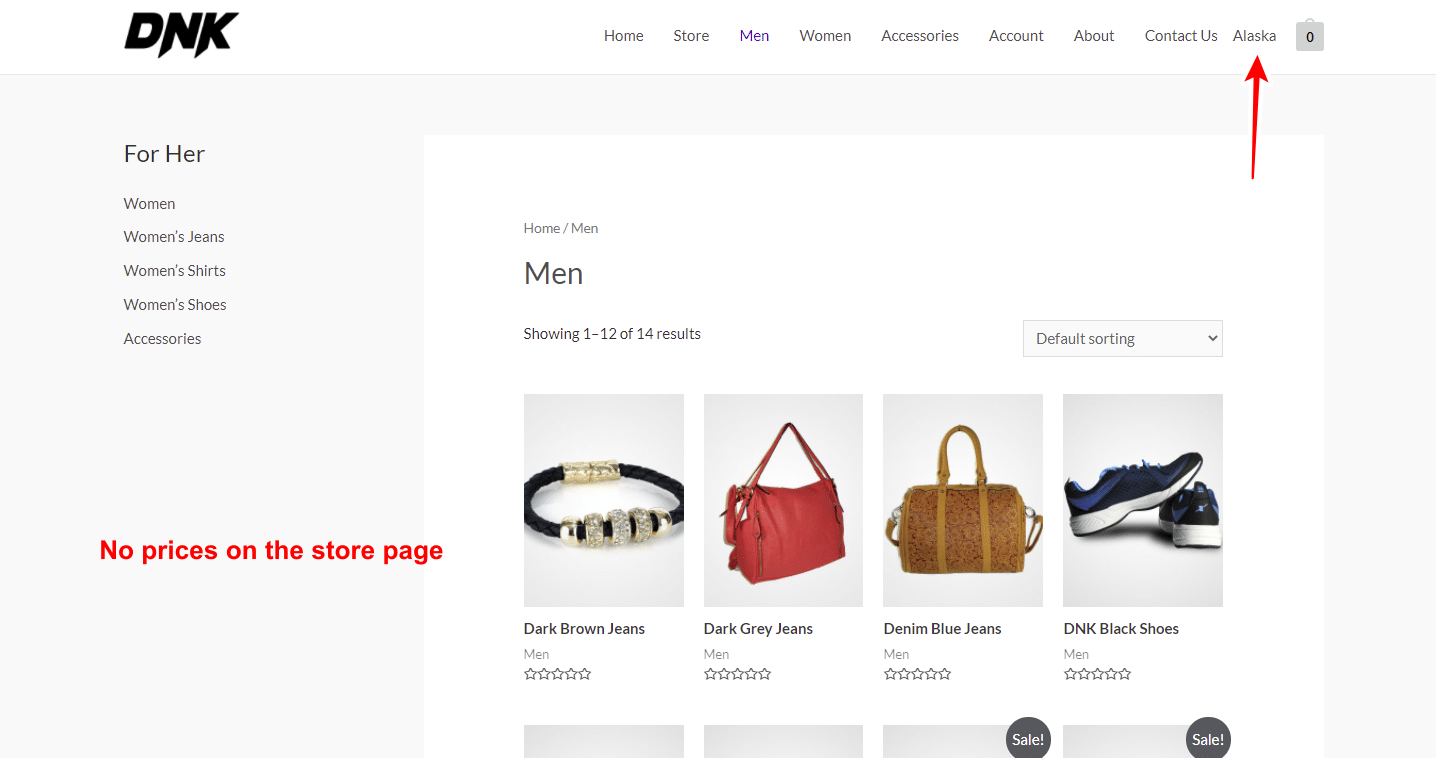
Also, here you can see that the store in general does not show the prices of the products either.
In this tutorial, you will learn how to do both: how to hide product prices by state globally, or how to hide prices by state for specific products.
For this, we’ll use the WooCommerce Product Restrictions by Location plugin. It allows you to hide product prices by state, city, zip code, store location, etc.
You can restrict products, variations, categories, attributes, and coupons.
You can download the plugin here:
Download WooCommerce Product Restrictions by Zip Code Plugin - or - Read more
After installing and activating the plugin, you need to follow these simple steps to hide product prices by state in your WooCommerce store.
Start by setting up the restrictions by state
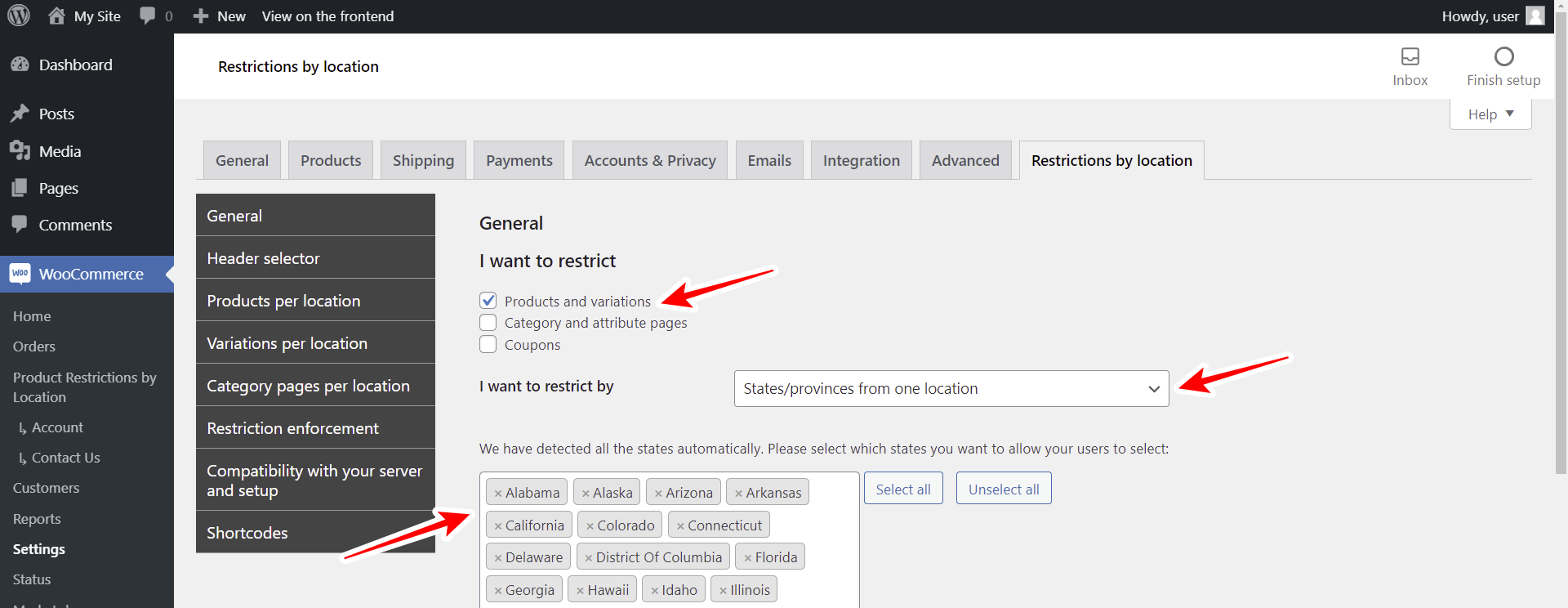
The first thing we need to do is to select what we are going to restrict and how we are going to restrict it. In this case, we are going to modify products and variations, and the way to restrict them will be by state:
- Go to WooCommerce → Settings → Restrictions by location.
- I want to restrict: Products and variations
- I want to restrict by: States/provinces from one location
- You need to select the states, which will be automatically detected.
- Scroll down and select What happens when the customer location is unknown. You can hide or show all the products.
- Hit Save changes.
Option 1 – Hide all product prices by state
The first option you have is to hide all product prices in your store for specific states. This is a global configuration in which customers from the selected state won’t be able to view any product price on your WooCommerce store.
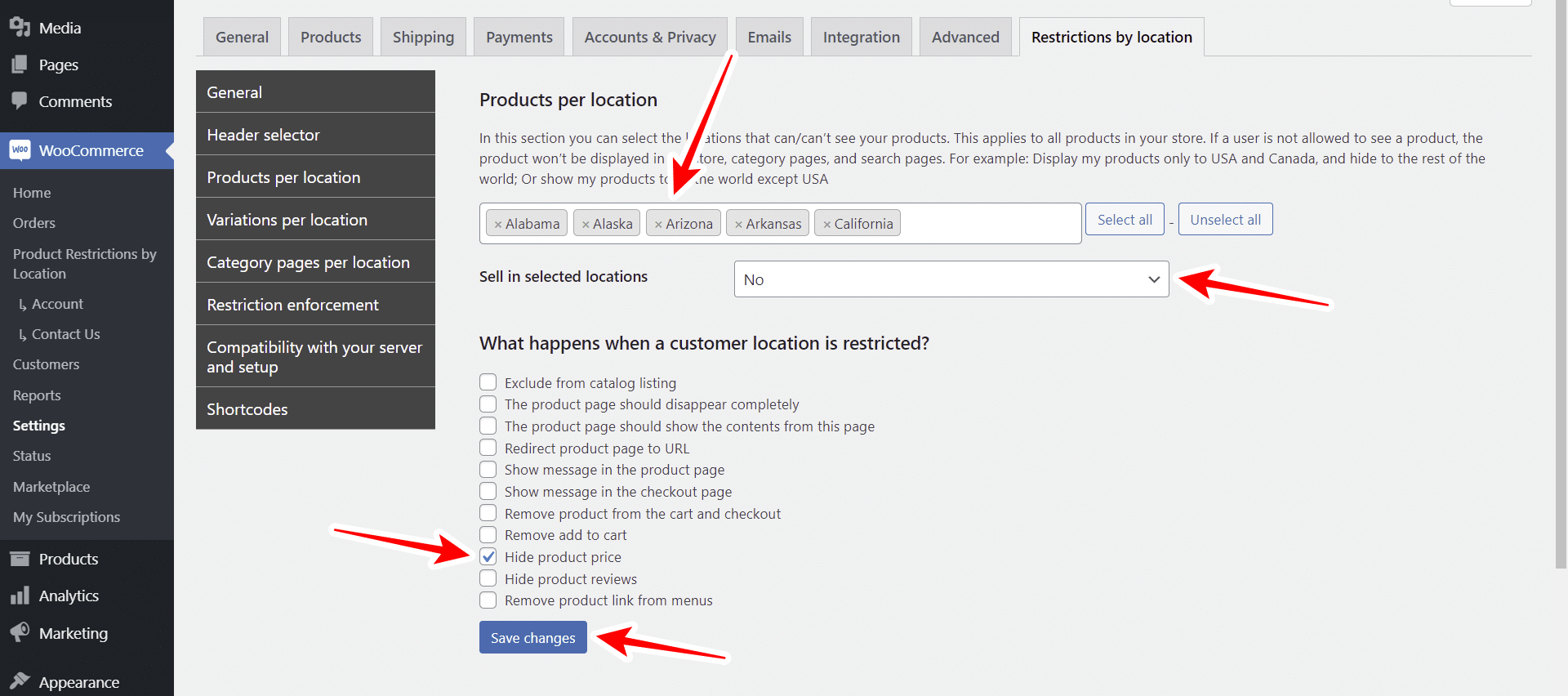
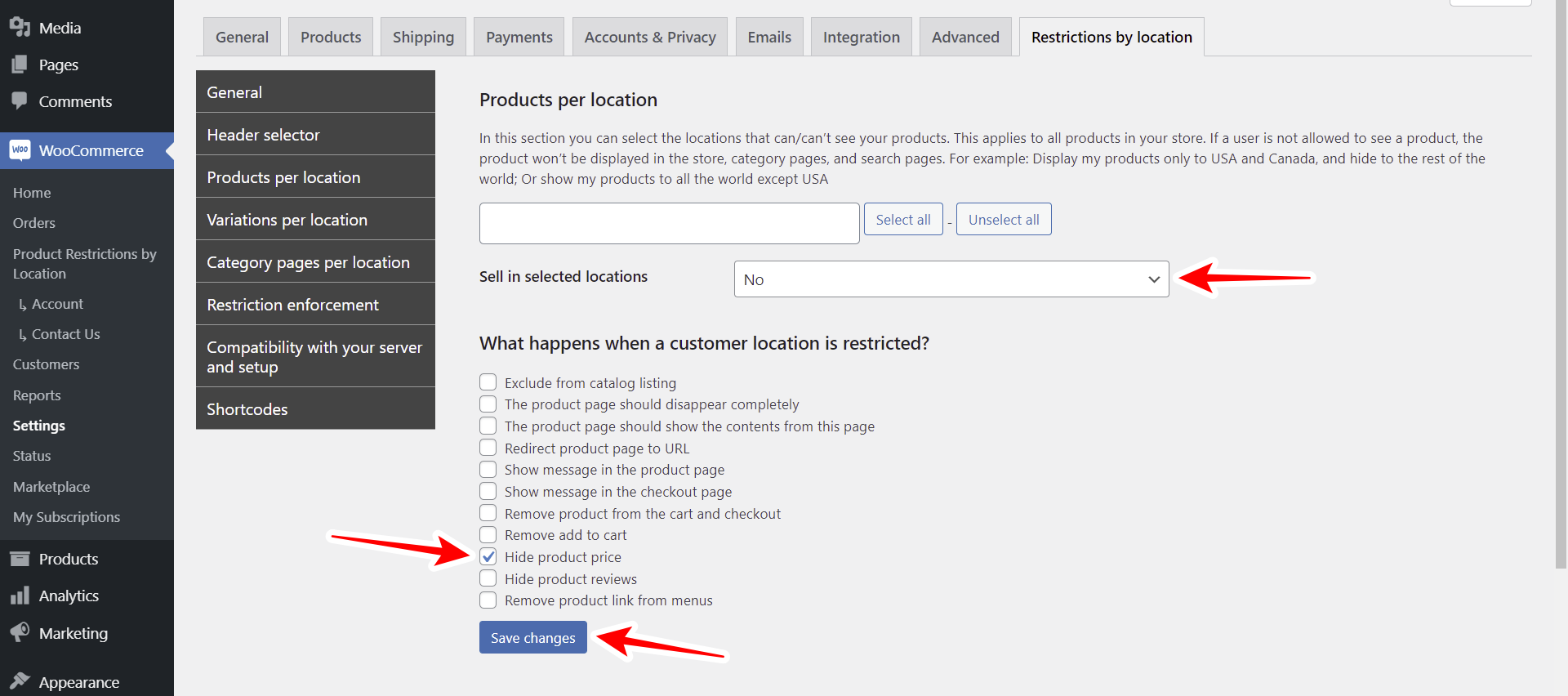
- Go to Products per location and select the following values:
- Products per location: Enter the states where you want to hide the product prices.
- Sell in selected locations: Here we need to select No. However, the No value works in this case to make the condition work only.
- What happens when a customer location is restricted: Tick the Hide product prices checkbox.
- Finally, hit Save changes.
Once you hide the prices by state globally, your customers won’t be able to see products on the store.
Option 2 – Hide prices by state for specific products
Now we want to show you how to hide product prices by state for specific products. This is useful if you want to hide the prices on some products only, and show the prices for the rest of products in your store.
You need to start by going to Products per location and selecting the following values:
- Products per location: Don’t add anything here. States will be selected on the product you want to edit.
- Sell in selected locations: No. This value is to make the condition work only.
- What happens when a customer location is restricted: Tick the Hide product prices checkbox.
- Hit Save changes.
Now you need to move to WooCommerce → Products and open the product for which you want to hide prices by state.
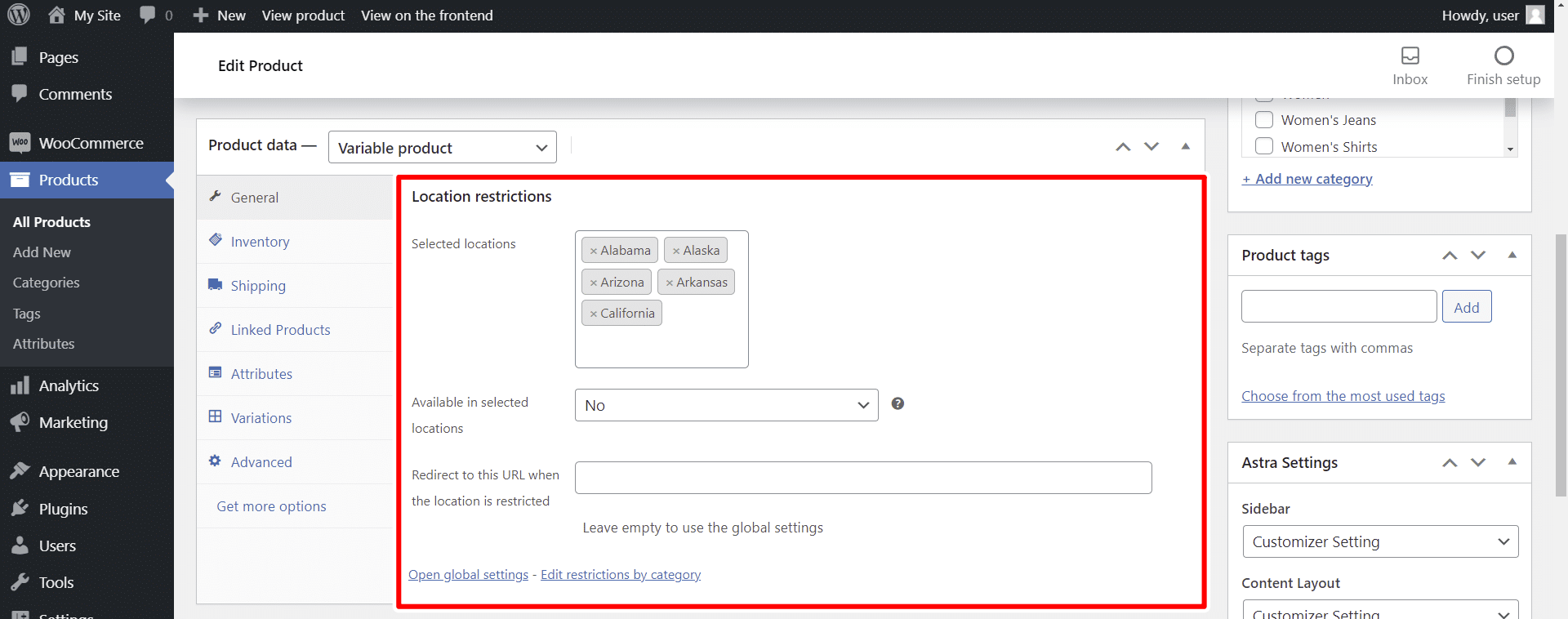
Go to Product data and select the following values under Location restrictions:
- Selected locations: Enter the states where you want to hide the prices.
- Available in selected locations: No. This value will hide the products by state.
- Update the product.
Once you apply these changes, users won’t see this product’s price on the store. Neither on the store page, nor on the product page.
As you saw in this guide, it’s really simple to hide WooCommerce product prices by state with the WooCommerce Product Restrictions by Sates and Provinces plugin.
You can download the plugin here:
Download WooCommerce Product Restrictions by Zip Code Plugin - or - Read more