In this tutorial, we’ll show you how to show product images based on the customer’s country on your WooCommerce store.
Sometimes, we want to show different images for different countries. Be it for serious reasons such as the fact that in a country the way our products are presented may be sensitive, or for simpler reasons such as styles and things like that.
The problem is that WooCommerce does not allow us to apply country restrictions to our products without having to use PHP snippets. Of course, we know that we don’t all have the necessary knowledge to do it, and even when we do, it’s not too much to save time and use an excellent plugin like WooCommerce Product Restrictions by Location, formerly known as Country Catalogs for WooCommerce.
This plugin allows us to create different country restrictions to apply them to our products. We can hide or lock products for a specific country or for several countries; we can even hide products for entire continents.
You can download the plugin here: Download WooCommerce Product Restrictions by Store Location Plugin - or - Read more
We’ll do this by creating a variation for each country and then applying a different variation image for that variation. For example, we’ll create two variations, one for El Salvador and another for the United States. Just follow these simple steps.
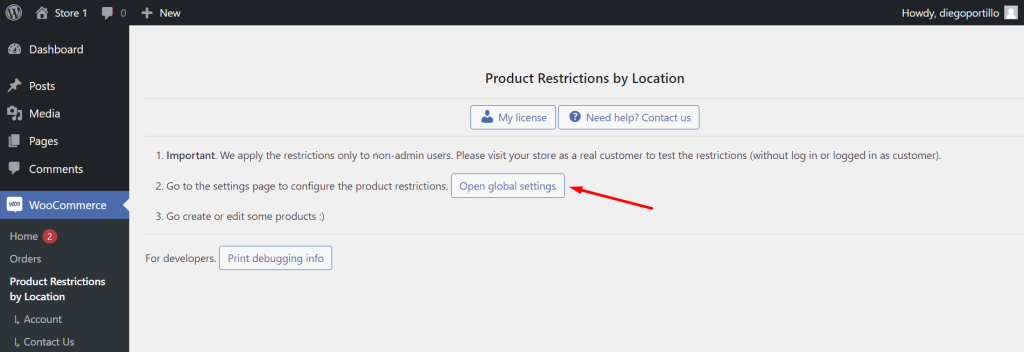
1- Edit the plugin’s global settings
Go to WooCommerce > Product Restrictions by Location and click on Open global settings.

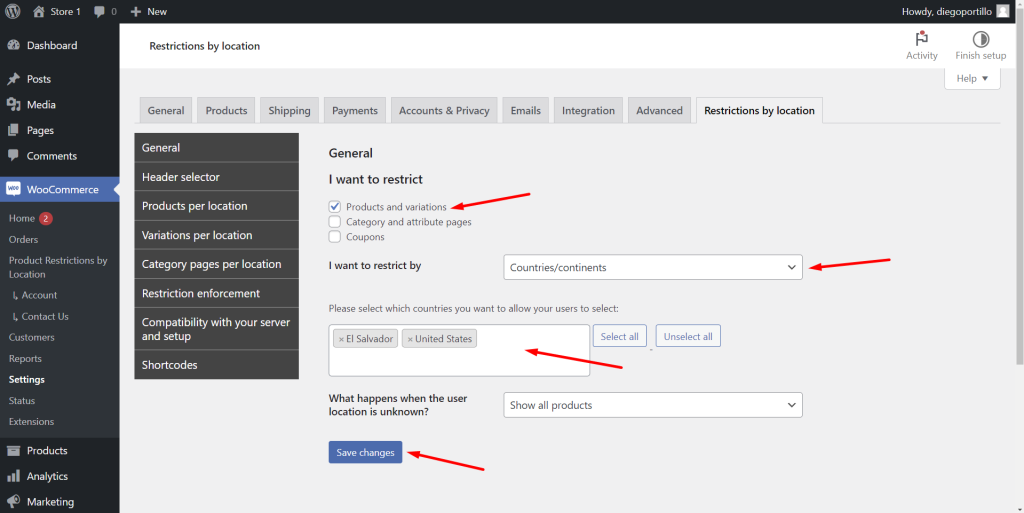
Now in the General settings tab, select the following values:
- I want to restrict: Tick the Products and variations checkbox.
- I want to restrict by: Select Countries/continents checkbox.
- Now select the countries your customers will be able to select. You can select any country, continent, subregion, etc. For this example, we will select only El Salvador and United States.
- Save changes.

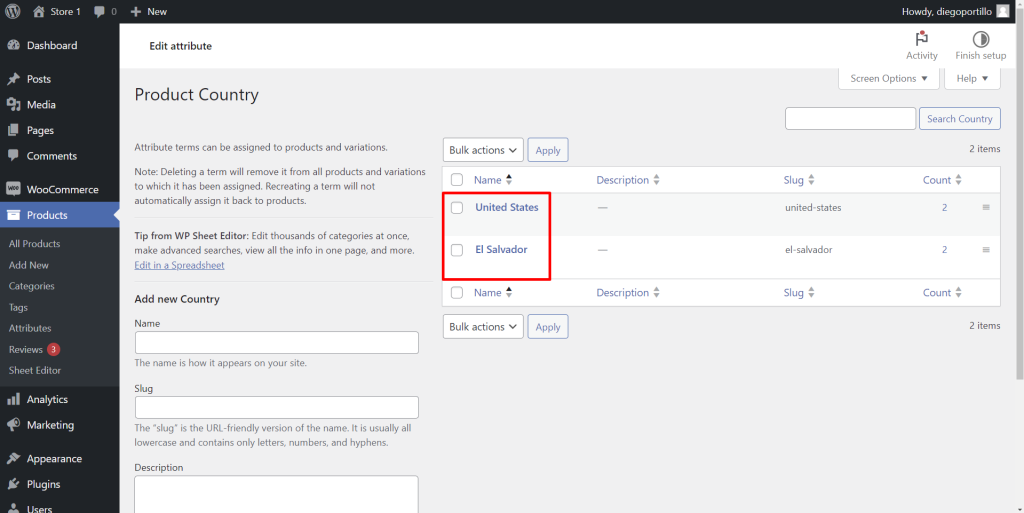
2- Create a “Country” product attribute
Go to Products > Attributes and create an attribute called Country. You can create several countries there. In our case, we’ll create a country called El Salvador and another called United States.

3- Edit the product to show different image based on the country
After creating the Country attribute, go to Products and open the product for which you want to show different image in different countries.
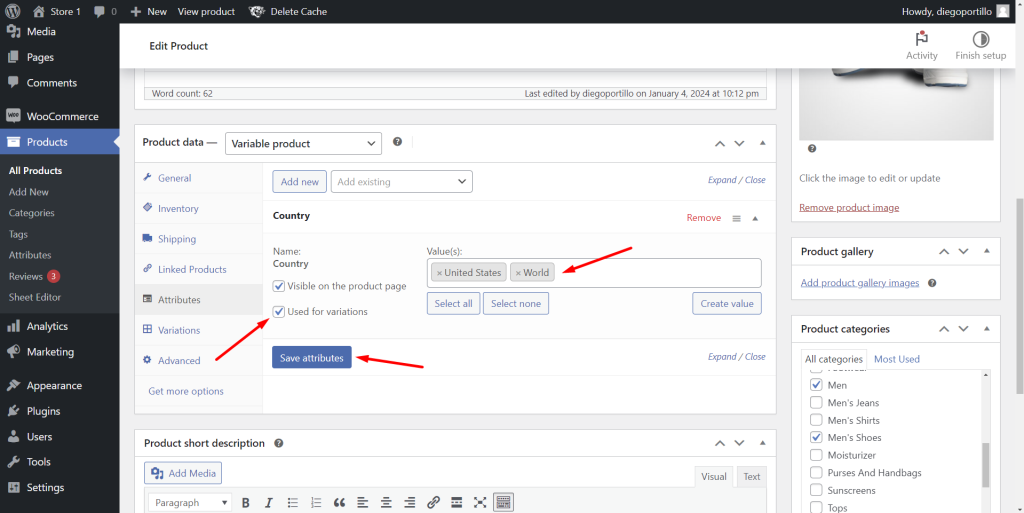
Once you open the product you’ll edit, you need to make it variable. For that, select Variable product in the Product data dropdown.
Go to the Attributes section and add the Country attribute to your product. Select El Salvador and United States in the Value(s) field.
Important. You must tick the Used for variations checkbox.

a) Create the product variations you need
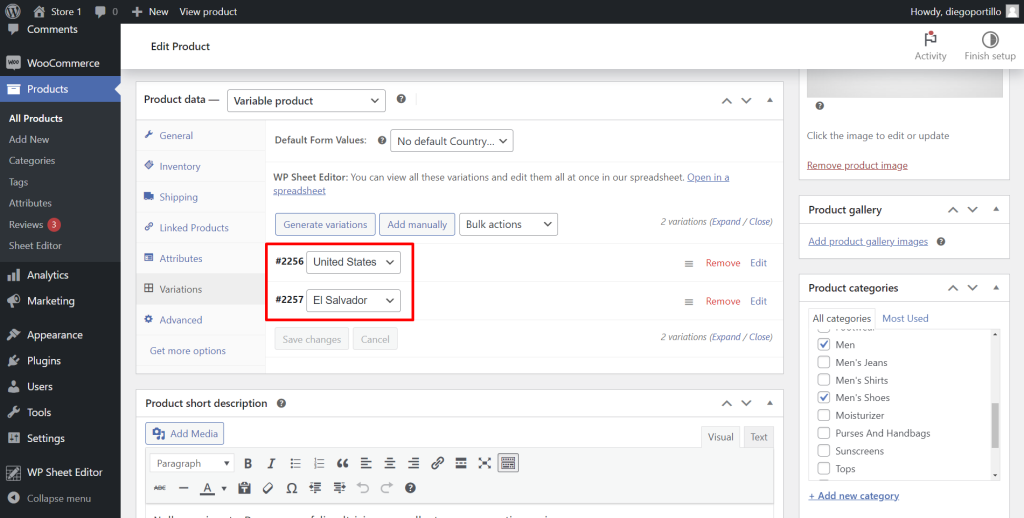
We need to create two product variations (you may need more variations, depending on the number of country attributes you’ve created).
Just go to the Variations section and create them.

Now it’s time to edit them individually to set the image and country restrictions.
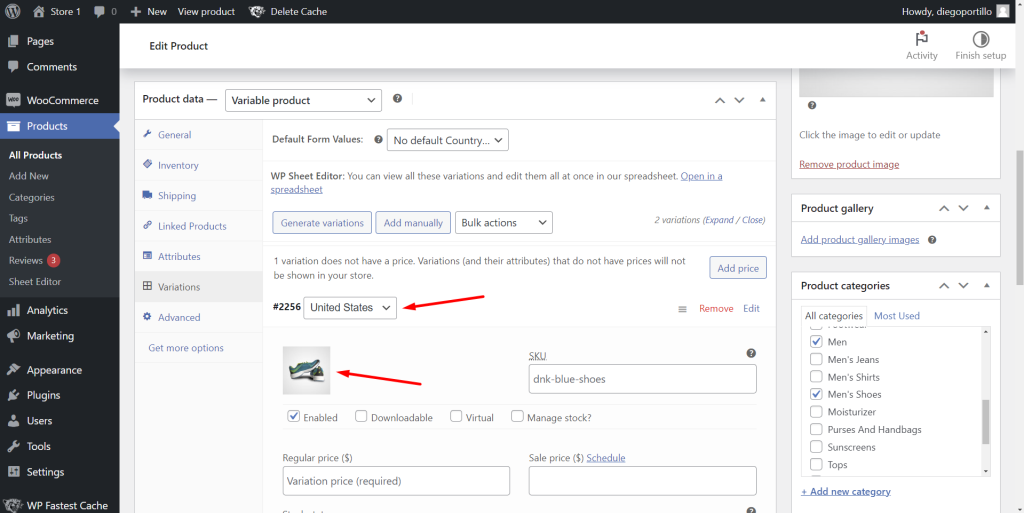
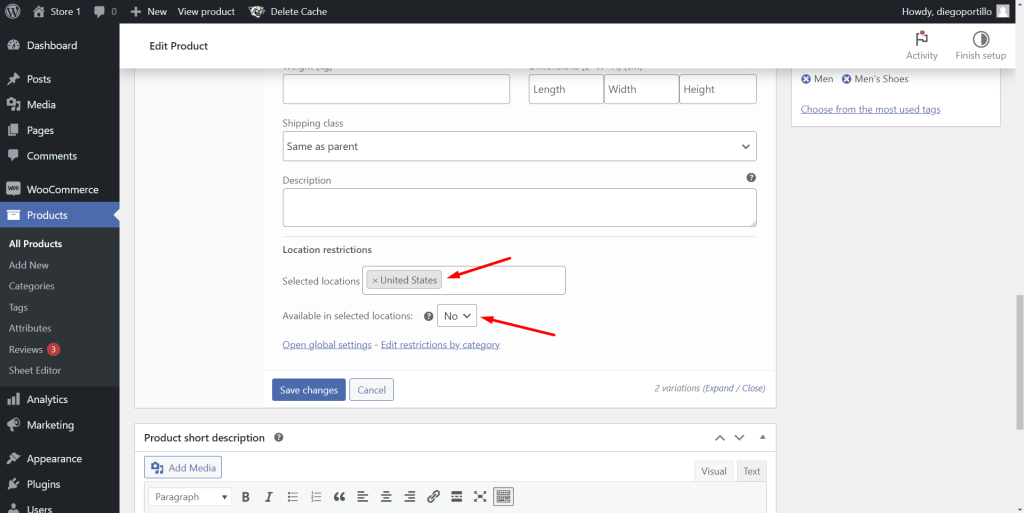
b) Edit the first variation’s image and country restrictions
We will open the United States variation’s settings and upload the image to it.

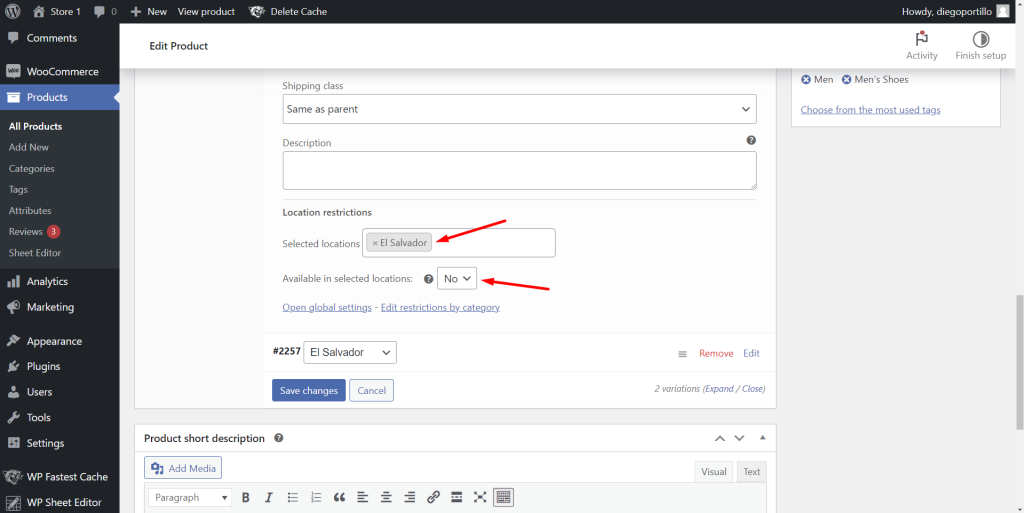
Then, scroll down to the Location restrictions section.
In Selected locations, we will select El Salvador, because the United States variation will be restricted there.
In Available in selected countries, select No.

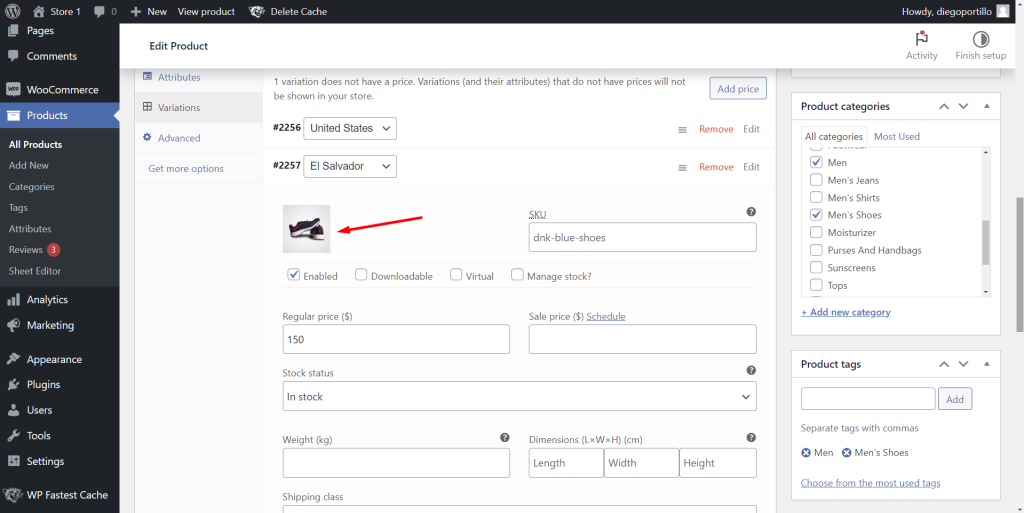
c) Edit the second variation’s image and country restrictions
We will open the El Salvador variation’s settings and upload the image to it.

Then, we need to scroll down to the Location restrictions section.
In the Selected locations field, we need to select United States, because the El Salvador variation will be restricted there.
After that, select No in the Available in selected locations field.

Once done, click on Save changes.
4- Recommended – Hide the country attribute from the store
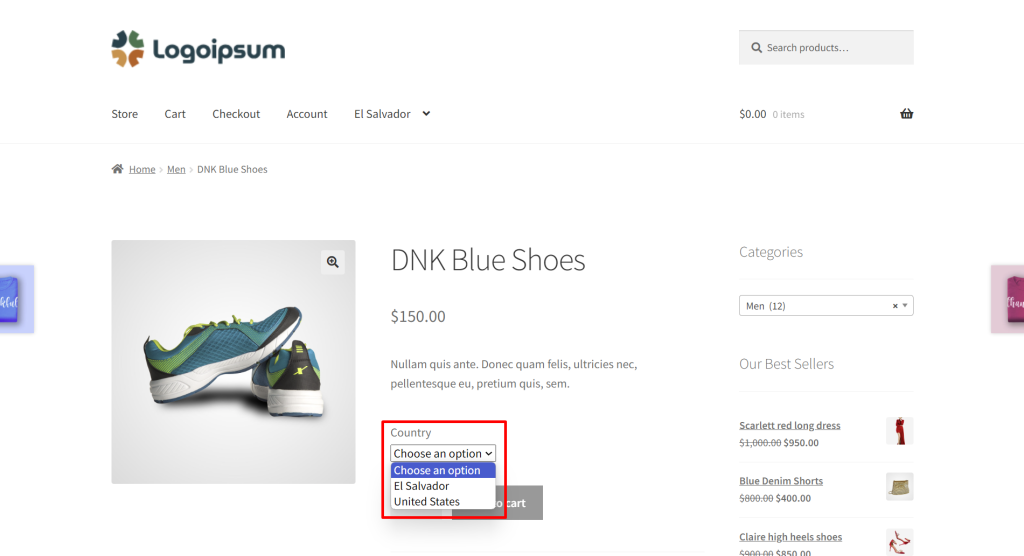
When we use variable products, our users can select the product options on the product page.

However, the plugin allows you to change that, hiding the attribute you use for countries and automatically displaying the variation that is available for the selected country on the site. This way, users will not have to select the variation for their country manually.
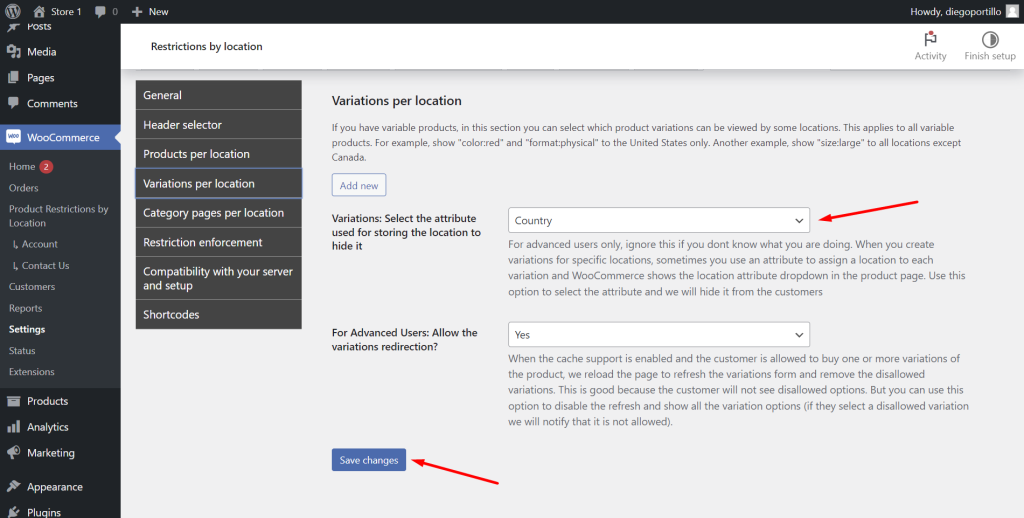
Go to WooCommerce > Product Restrictions by Location > Open global settings > Variations per location.
Now select the Country attribute in the field Variations: Select the attribute used for storing the location to hide it.
Finally, save the changes.

5- See the result
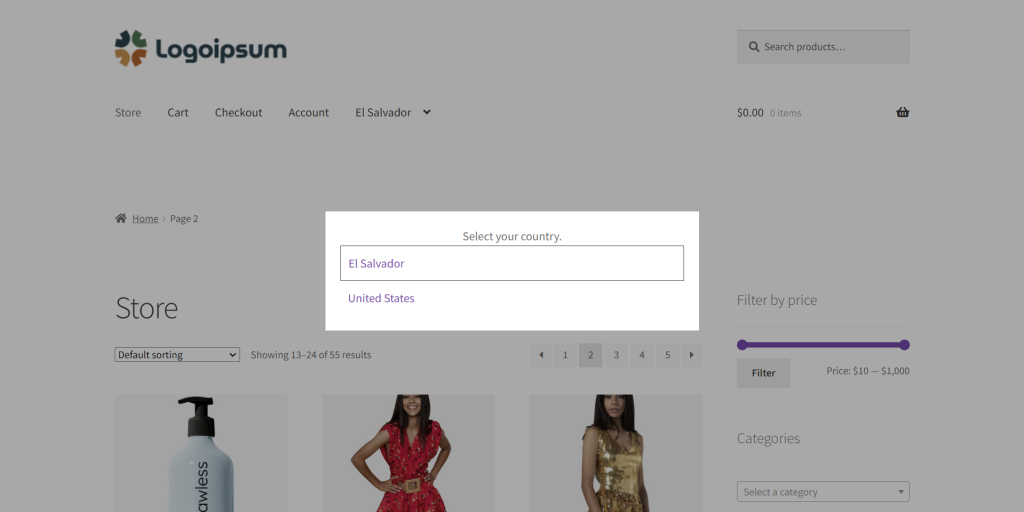
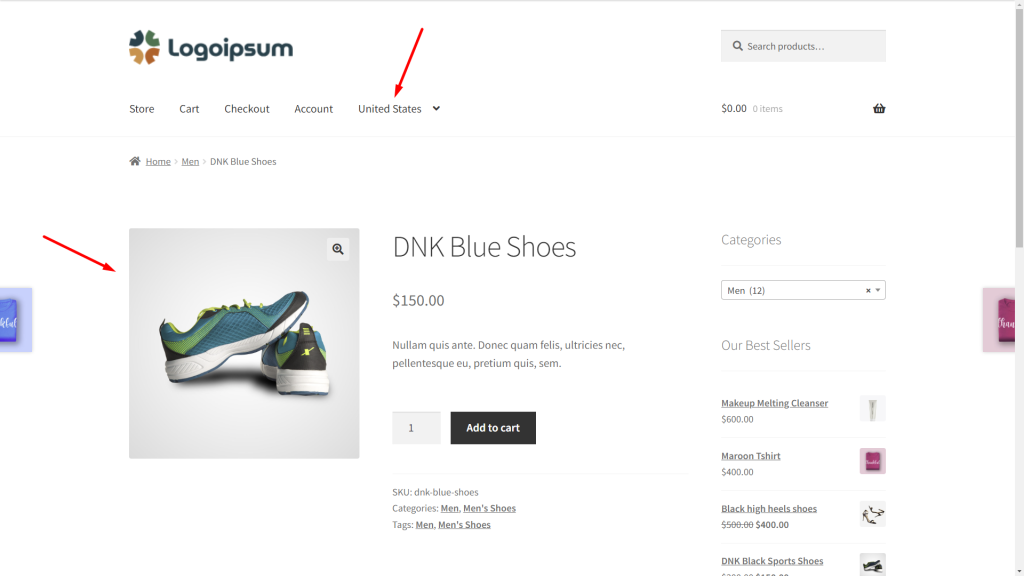
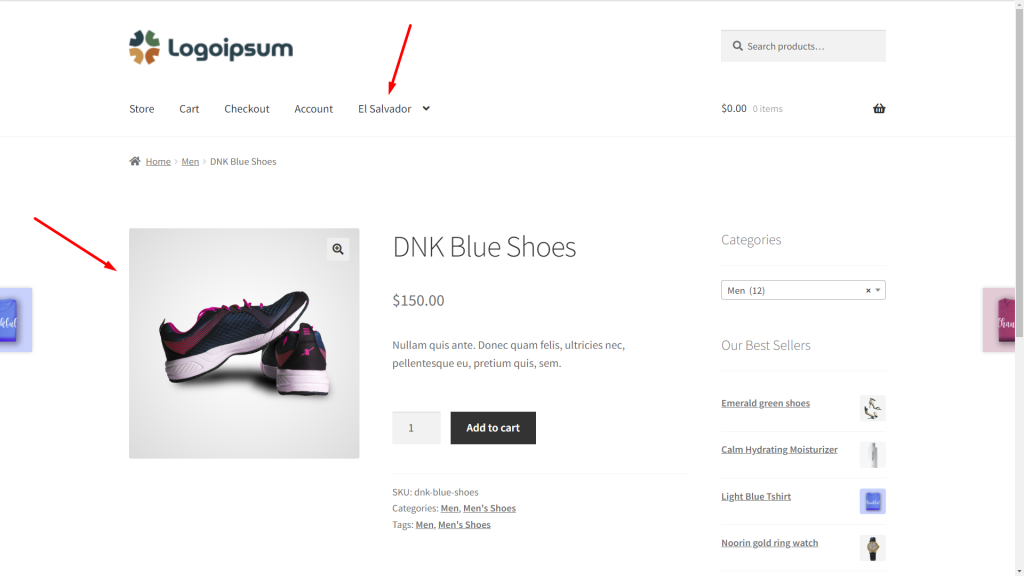
When customers visit your store, they will be asked to select their country.

Depending on the country they select, they will see a different product image.
For example, customers from the United States will see a product image.

However, customers from El Salvador will see a different image.

As you can see, with the WooCommerce Product Restrictions by Location plugin, you can create different catalogs for different countries by showing a different image based on the country. You can display a different product image in as many countries as you want.
You can download the plugin here: Download WooCommerce Product Restrictions by Store Location Plugin - or - Read more
