In this tutorial, we will show you how to restrict your WooCommerce categories by city.
This is great when you don’t want to sell products to specific cities because shipping is too expensive, or because products from a specific category in your WooCommerce store have some restriction in those cities.
The best thing is that, to apply a restriction like that, you won’t need to program anything. You don’t need to know anything about programming. All you need is the WooCommerce Product Restrictions by City plugin.
This plugin allows you to restrict your store content by zip code, city, state, province, store location, etc.
You can apply up to four levels of restriction: restrict all products globally, specific products, categories and attributes, and variations.
You can download the plugin here:
Download WooCommerce Product Restrictions by Zip Code Plugin - or - Read more
After installing and activating the plugin on your site, follow the steps in the sections below to restrict your WooCommerce categories by city.
Step 1. Set up the “City” restriction method in the plugin’s settings
First, you need to establish what store content you want to restrict and how you want to restrict it.
The plugin allows you to restrict products, category and attribute pages, variations, and discount coupons.
In this case, we will apply this restriction to product categories and the products related to the restricted categories.
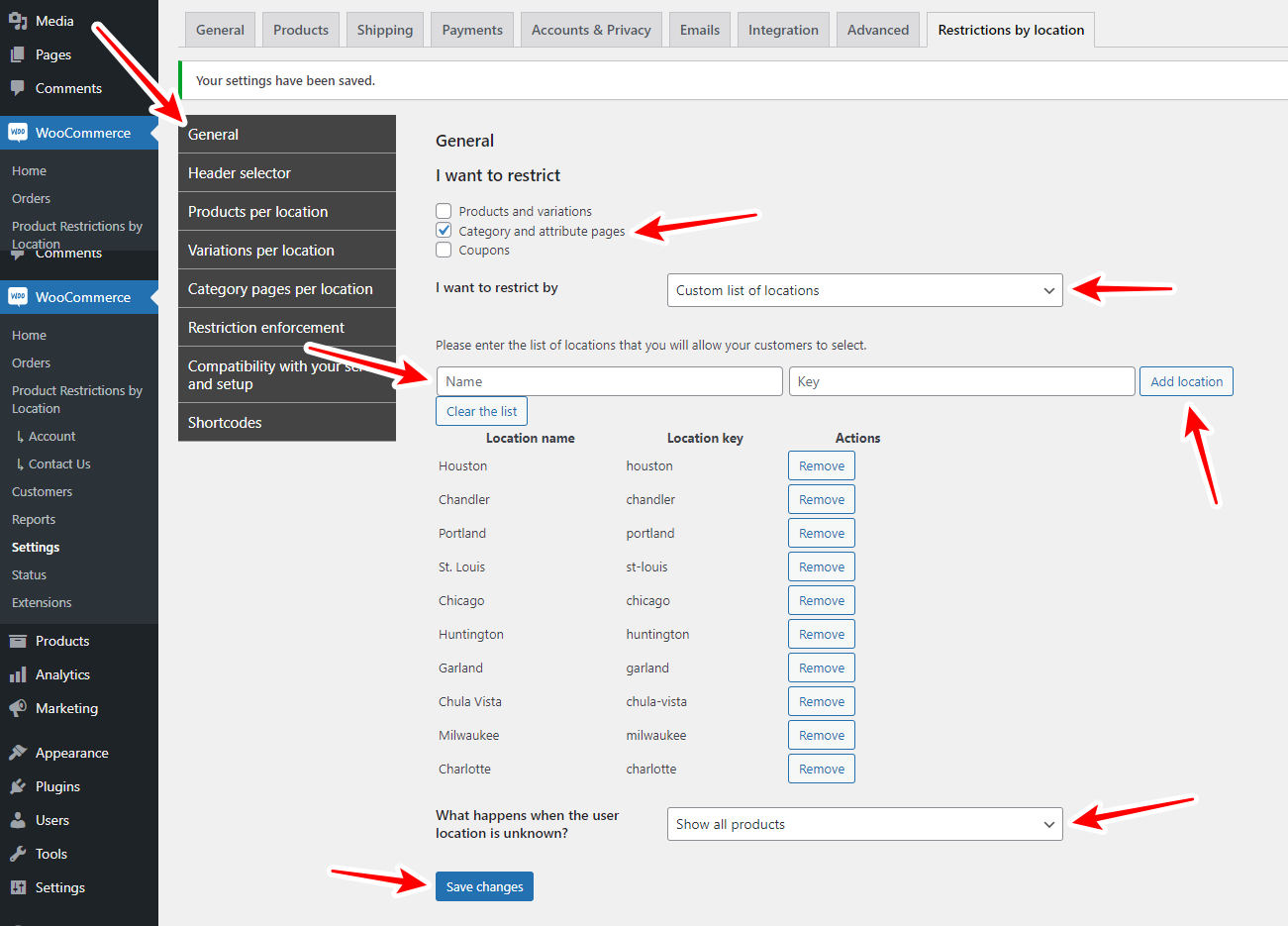
To do this, go to WooCommerce > Settings > Restrictions by location > General, and select these values.
- I want to restrict: Category and attribute pages
- I want to restrict by: Custom list of locations
- Please enter the list of locations that you will allow your customers to select: Here you need to enter the city names where your categories will be restricted. Add a city name and hit Add location, and repeat for every city you want to add.
Once you’ve added all the cities, you need to scroll down and select What happens when the user location is restricted. You can either show all the products or hide them.
Once you’re done, hit Save changes.
Step 2. Restrict your WooCommerce categories by city
Now that you have selected the cities for which your categories will be restricted, it is time to apply city restrictions to specific categories.
This is a partial restriction, very different from the global restriction (which affects all products in the store) and the individual product restriction (for which you must edit each product).
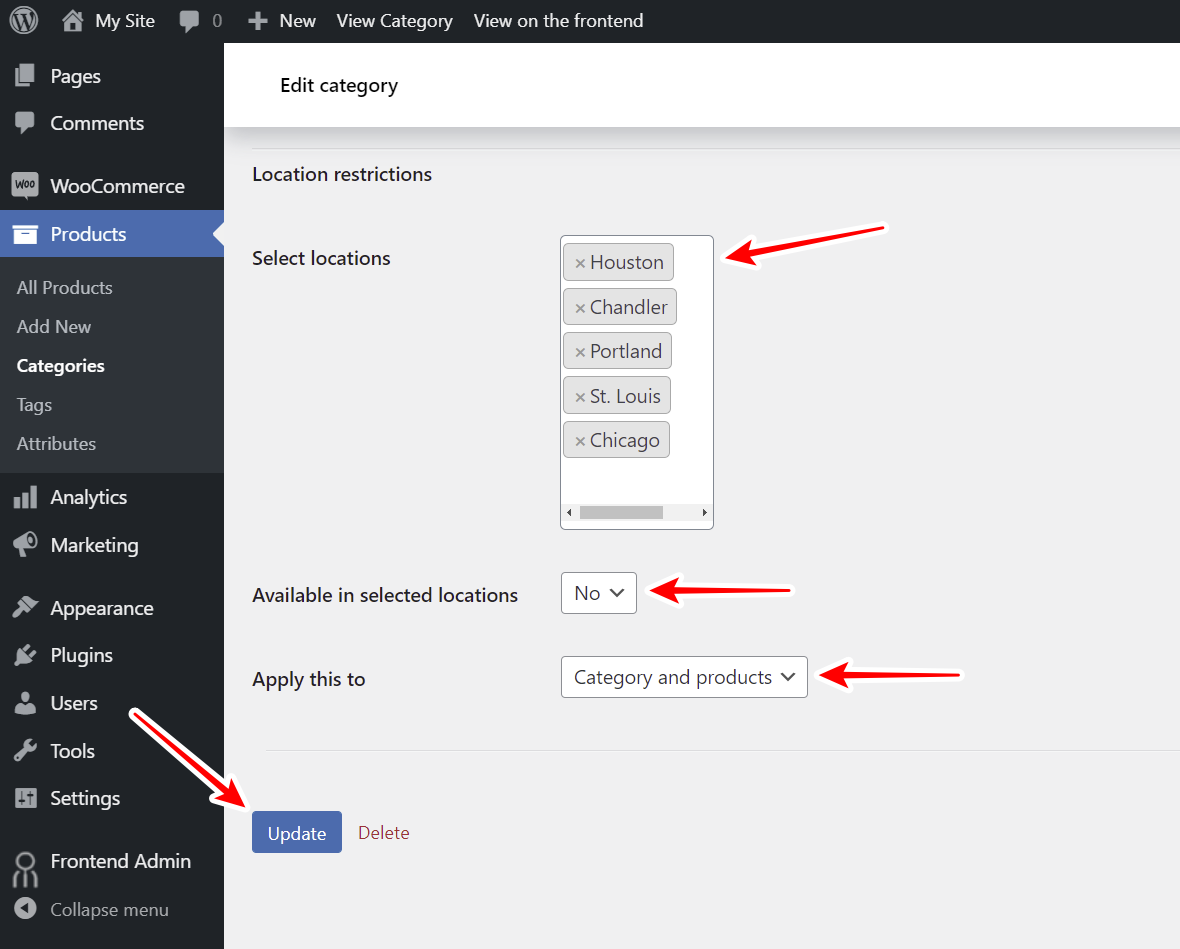
Go to Products > Categories and open a category you want to restrict.
Now select the following values in the Edit category form:
- Available in selected locations: No
- Apply this to: You have at least these three options:
- Product only – To restrict all the products related to this category.
- Category only – To only hide the products from the category page but show them in other parts of the website.
- Category and products – To restrict both the category page and its products.
- Once you set up the category restriction, hit Update to save the changes.
Important. In this example, we will restrict the “Men” category on our fashion WooCommerce store.
Step 3. See your restricted categories in the frontend
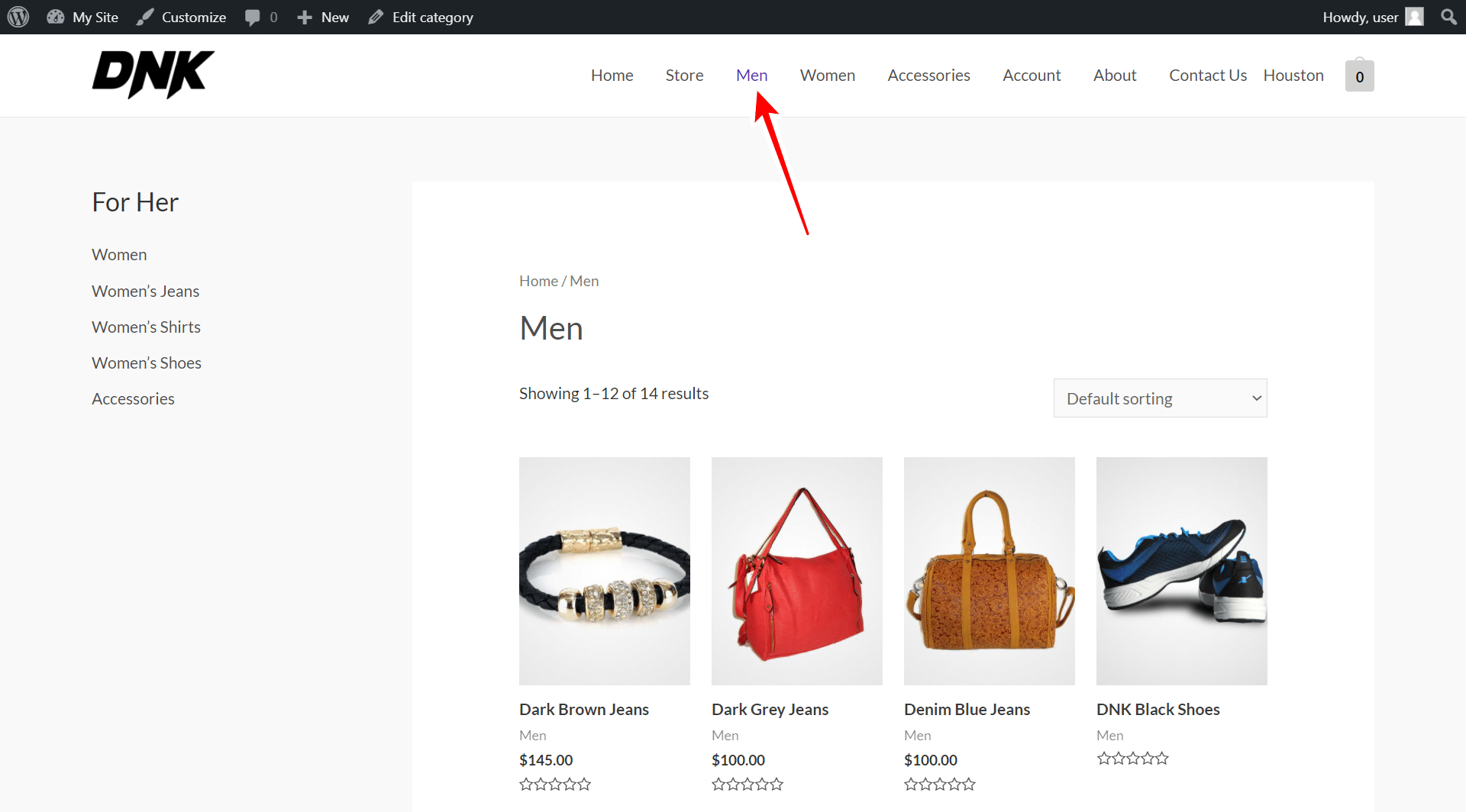
Before we look at the results in the frontend as a customer, let’s view the site as an administrator. As you can see, the “Men” category is displayed correctly even if we select one of the cities for which the category is restricted.
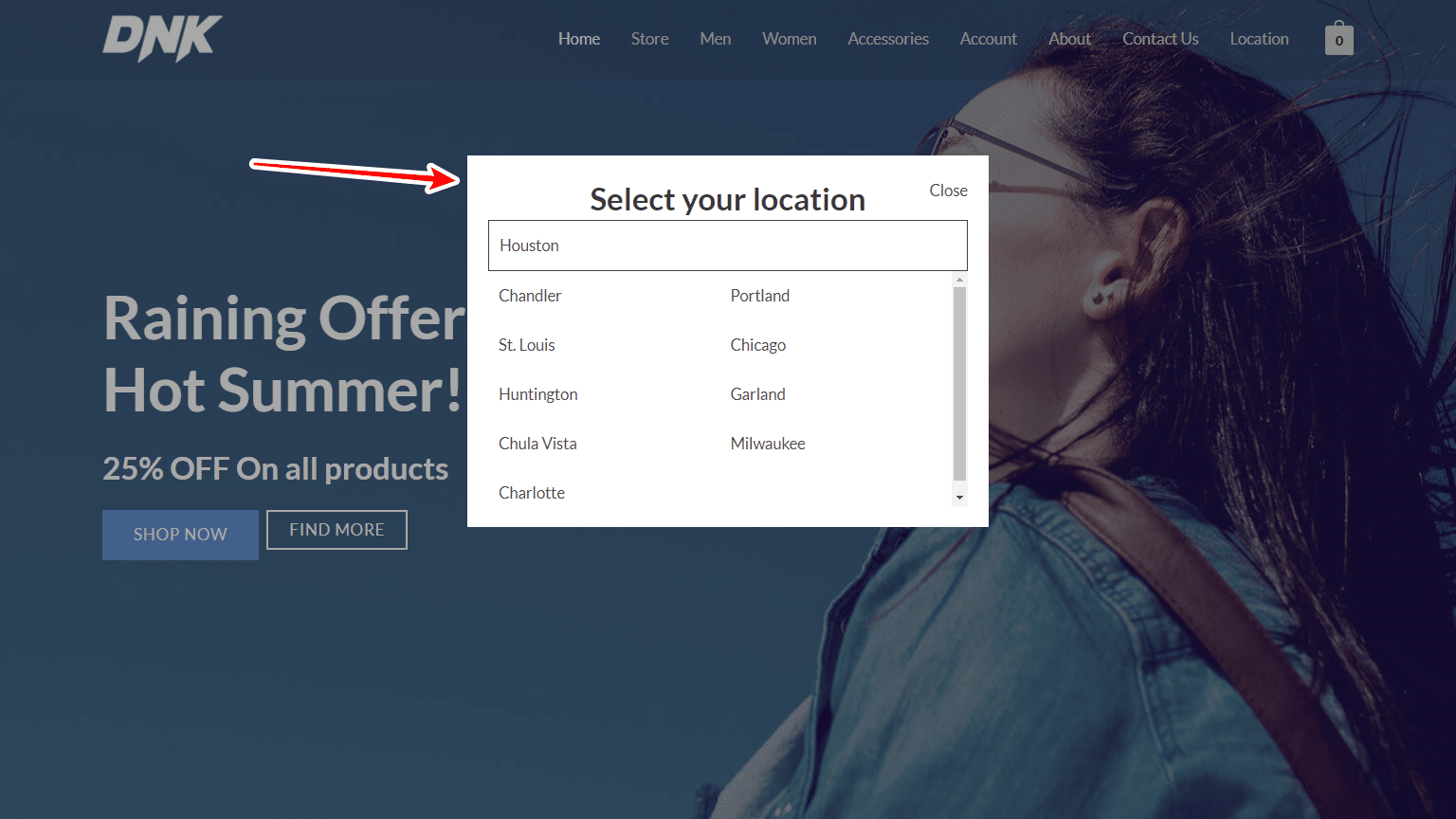
However, if we log out of the administrator session and visit the site as a normal user, we will see a popup asking us to select the city.
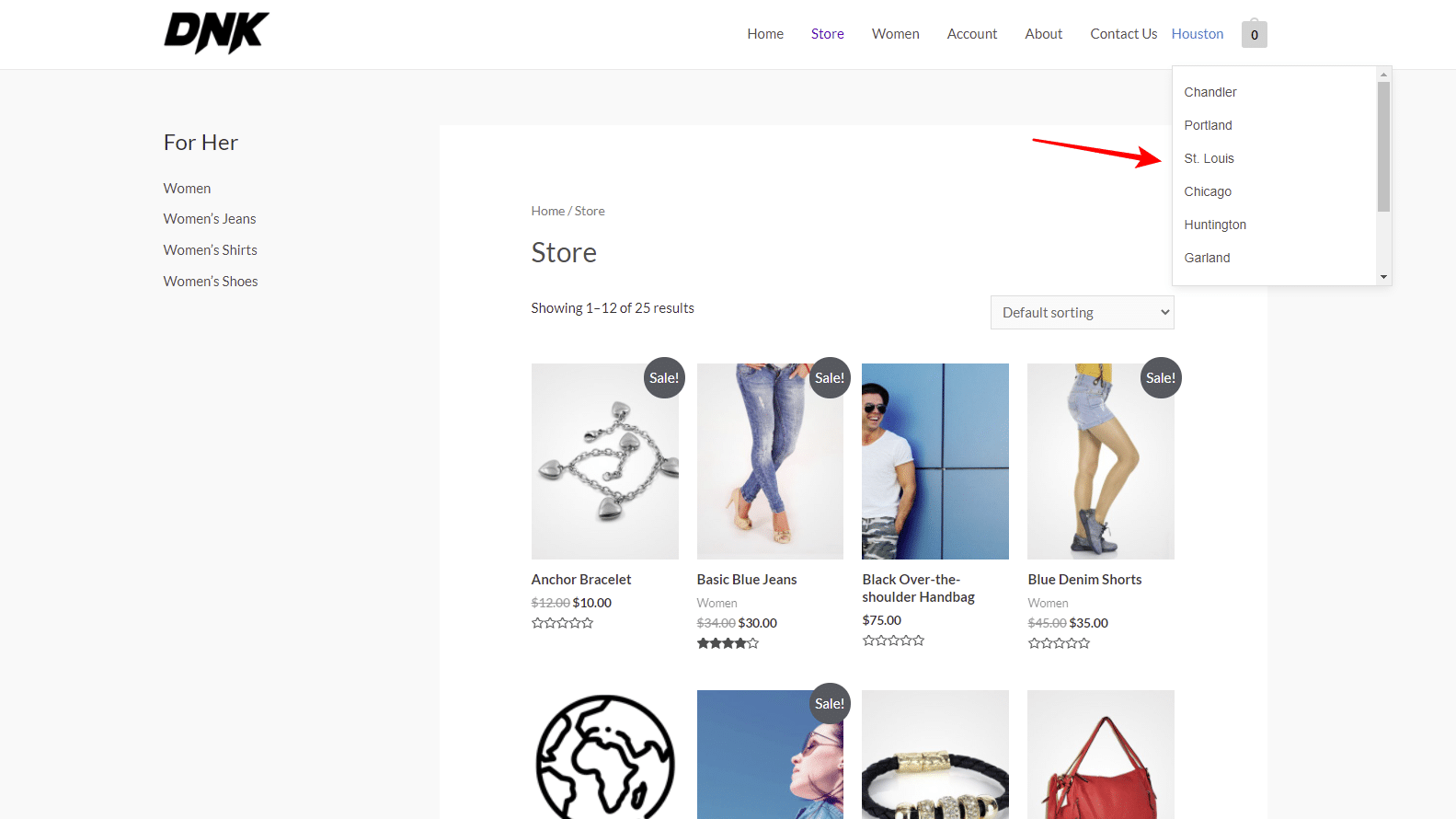
In this case, after selecting Houston, one of the cities in which our category is restricted, we will see that the category will disappear from the menu and from all the places in the store.
As you see, you have the option to display a drop-down in the menu to allow users to select another city.
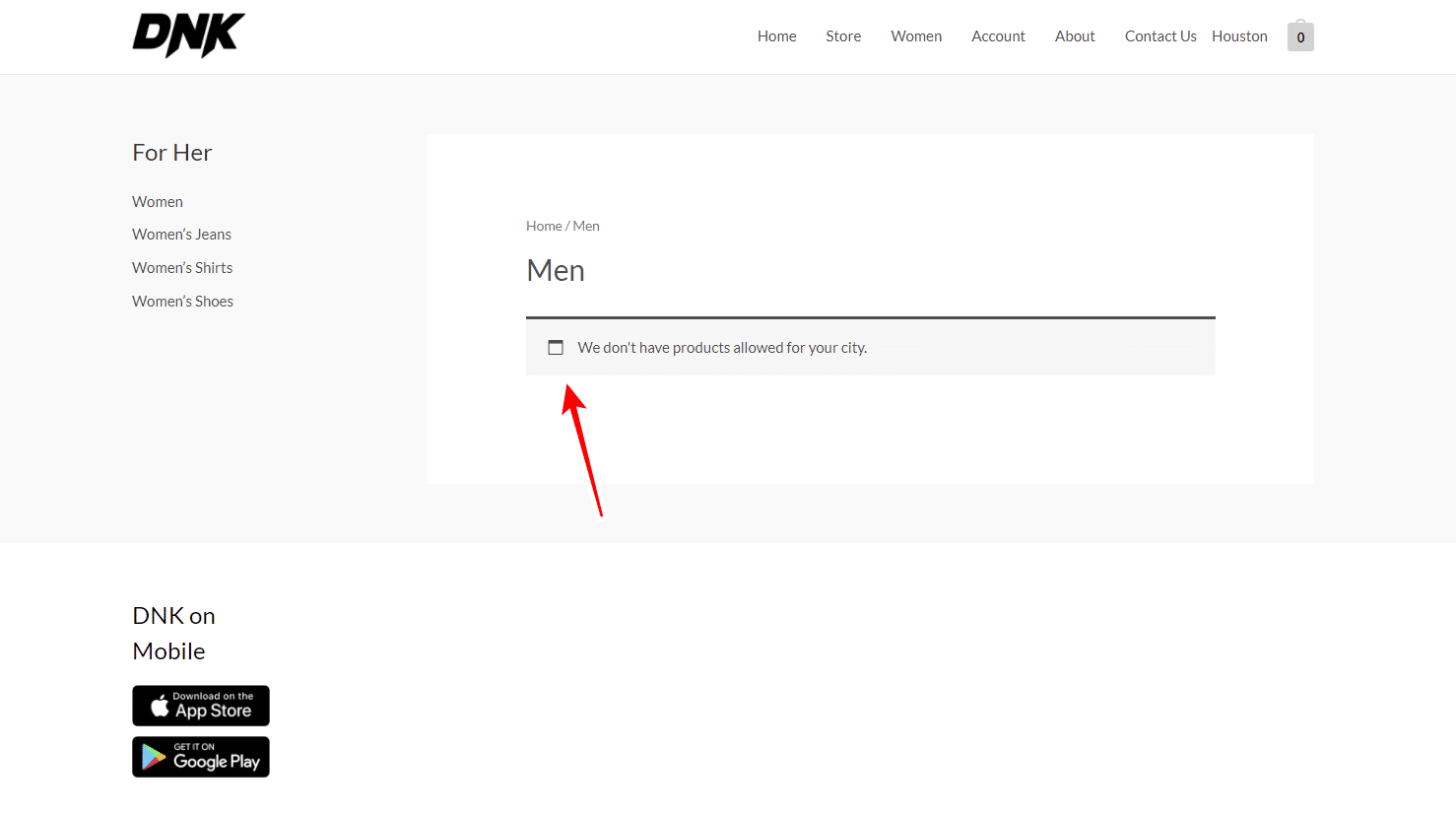
If the user manages to type the URL of the category, he will see a message telling him that there are no products available for his city.
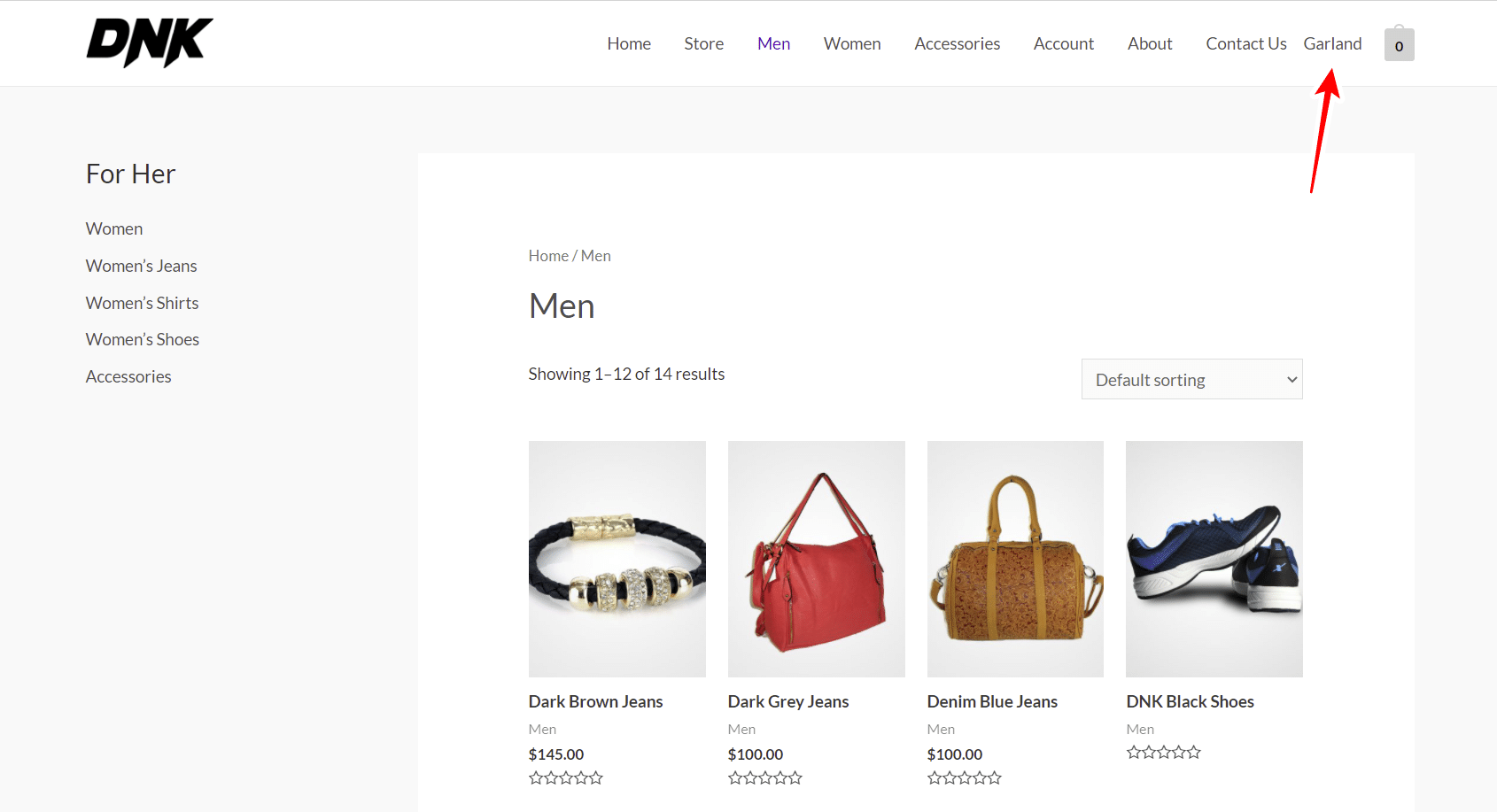
If we select the city of Garland, a city where the category is not restricted, we will see that the products and the category appear again in the store.
The WooCommerce Product Restrictions by City plugin allows you to restrict your product categories based on the customer’s city easily. You can hide your categories and their products for specific cities without having to program anything. This allows you to create a different catalog for each city if you want.
You can download the plugin here:
Download WooCommerce Product Restrictions by Zip Code Plugin - or - Read more