The Product Restrictions by Location plugin allows you to display a dropdown selector on navigation menus so customers select their location.
Here we will explain to you the Header Selector settings.
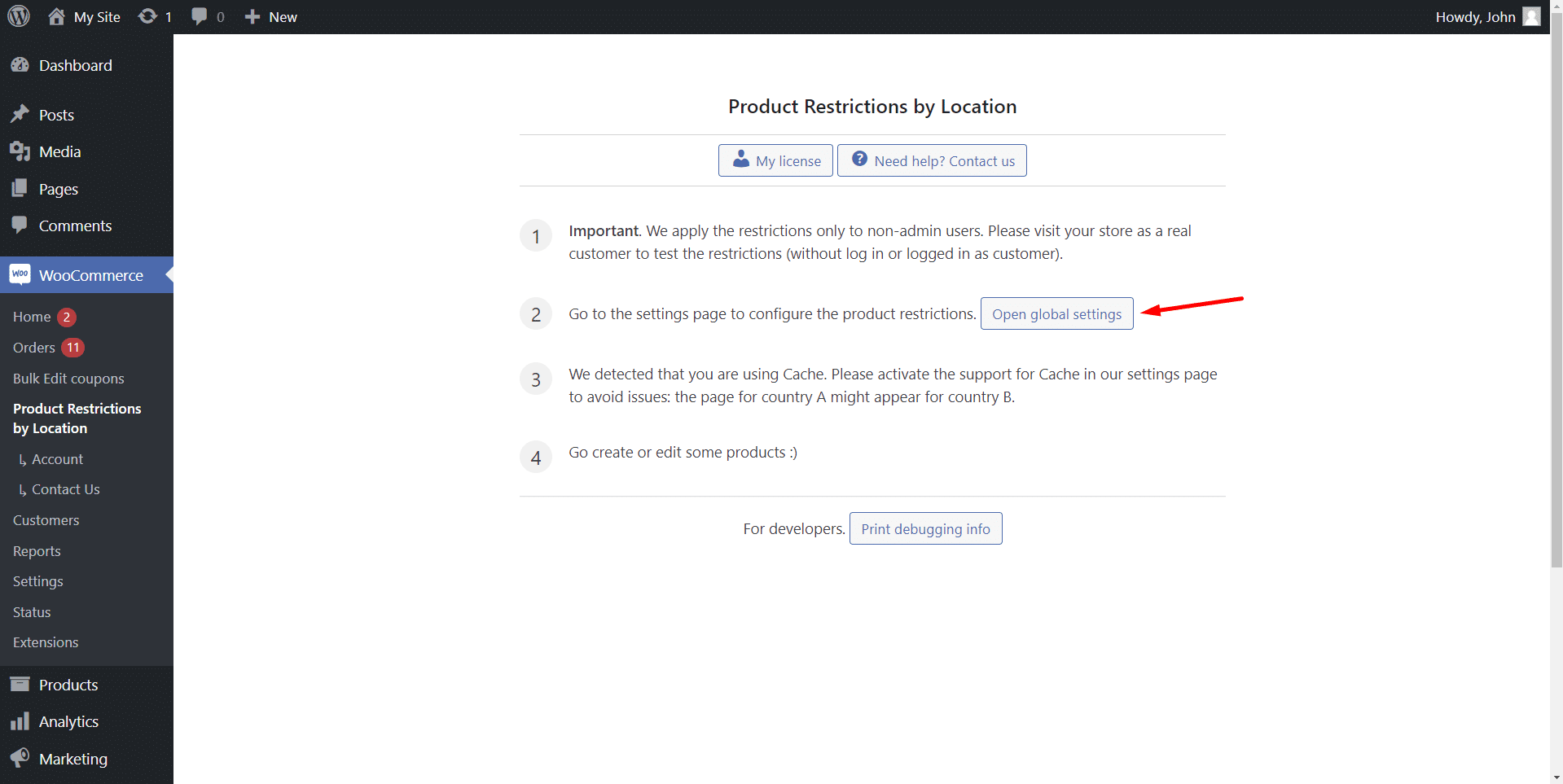
To open the Header Selector settings in WooCommerce Restrictions by Location plugin, go to WooCommerce → Product Restrictions by Location → Open global settings.
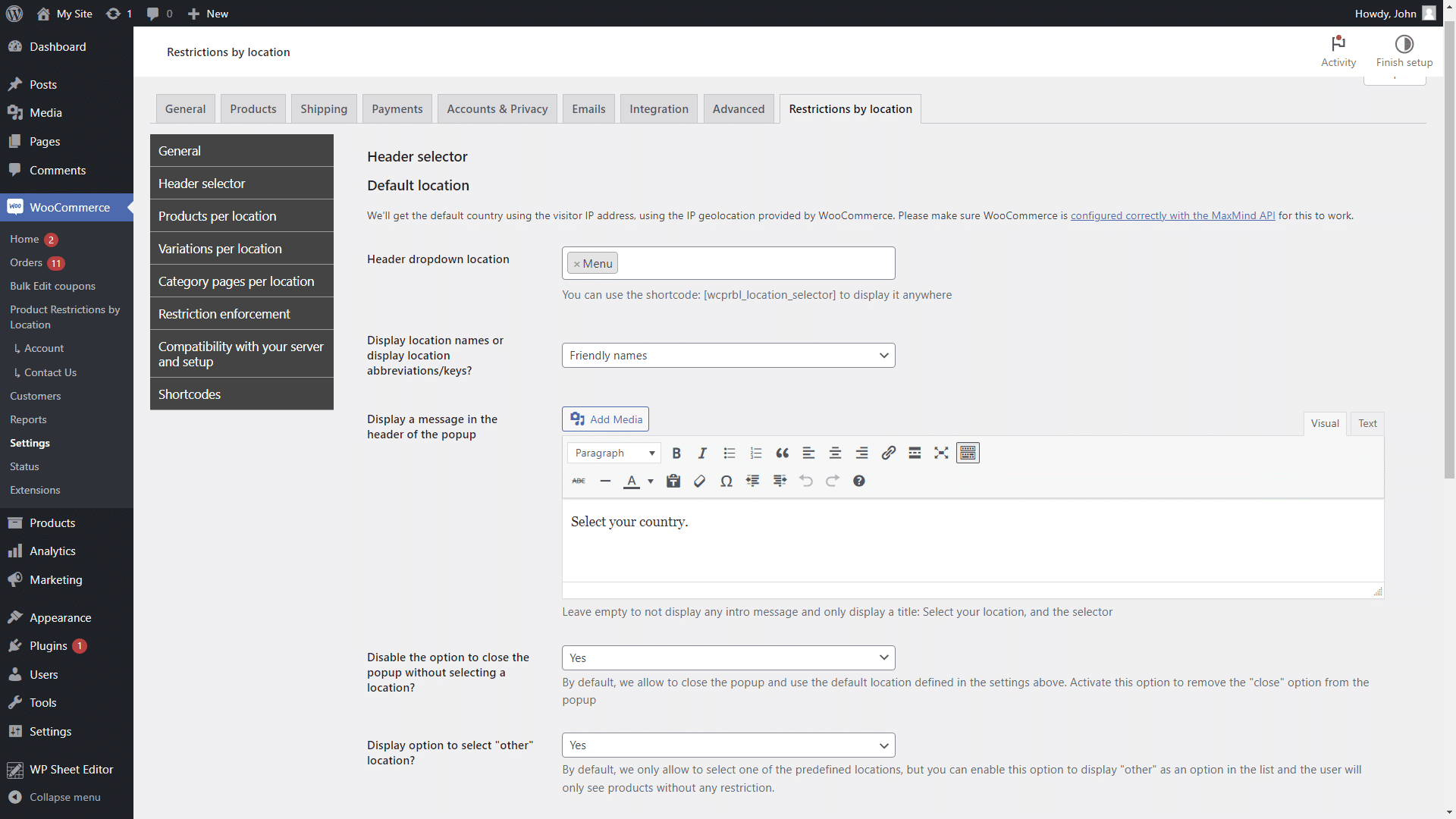
Now go to the Header selector tab, where you’ll be able to manage the header selector settings.
Important. The plugin gets the default country using the visitor IP address, using the IP geolocation provided by WooCommerce. Please make sure WooCommerce is configured correctly with the MaxMind API for this to work.
Header dropdown location: Here you can select on which navigation menu you want to display the location selector. You have these options:
- Select a specific menu
- Display automatically on the first visible menu
- Display manually anywhere using a shortcode.
If you want to display the location selector on a specific menu using a shortcode, you need to paste this shortcode where you want to display it.
[wcprbl_location_selector]
Display location names or displaylocation abbreviation/keys: Here you can select the location names’ format. You have these options:
- Friendly names
- Abbreviations
Display a message in the header of the popup: You can display a specific message in the header of the location selection popup. Note. Leave empty to not display any intro message and only display the “Select your location title”.
Disable the option to close the popup without selecting a location: The plugin automatically displays a popup to allow customers to select their location when they visit the site. You can “force” customers to select a location by enabling this setting.
Display option to select “other” location: By default, we only allow to select one of the predefined locations, but you can enable this option to display “other” as an option in the list and the user will only see products without any restriction.
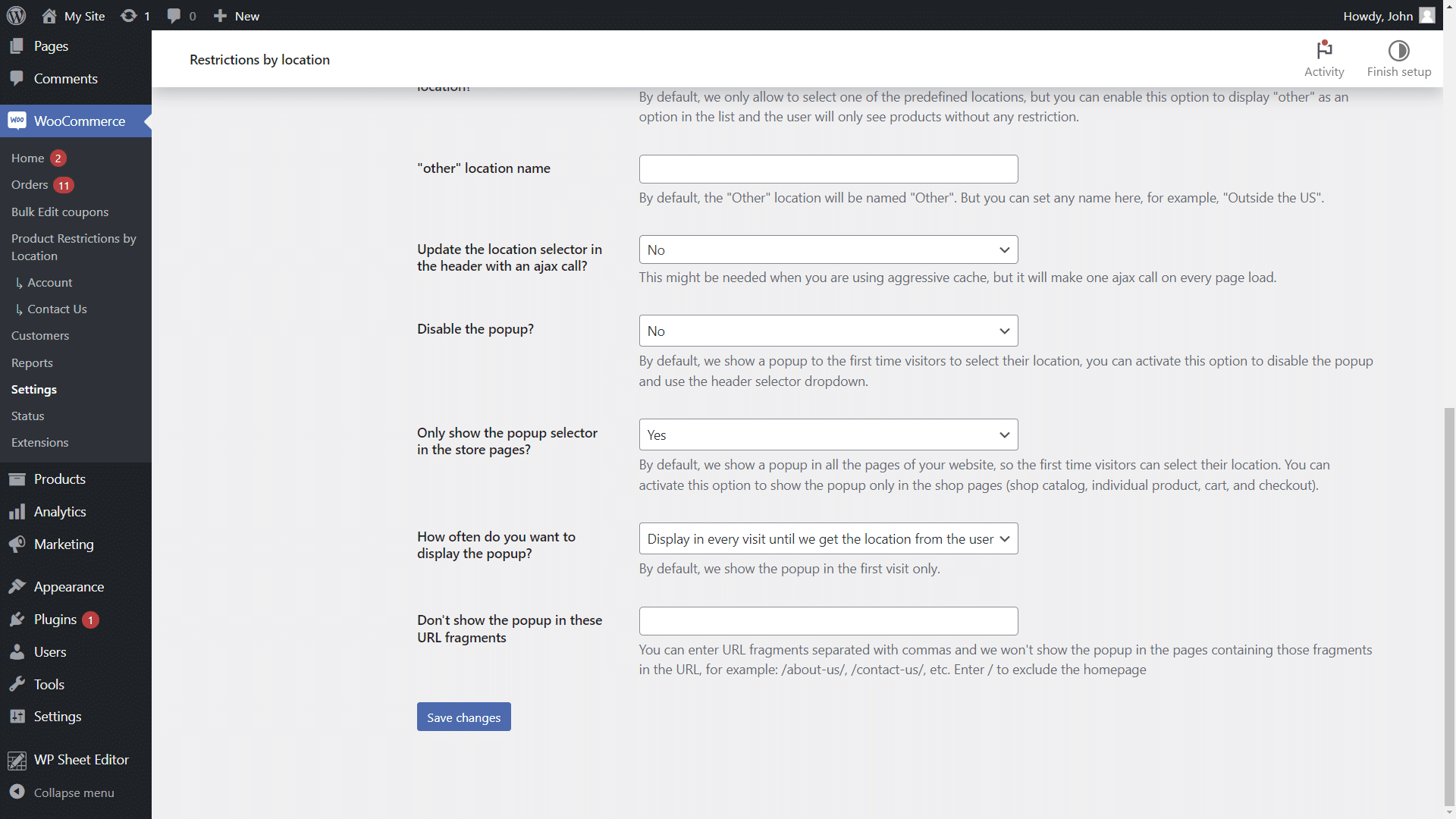
“other” location name: By default, the “Other” location will be named “Other”. But you can set any name here, for example, “Outside the US”.
Update the location selector in the header with an ajax call: This might be needed when you are using aggressive cache, but it will make one ajax call on every page load.
Disable the popup: By default, we show a popup to the first time visitors to select their location, you can activate this option to disable the popup and use the header selector dropdown instead.
Only show the popup selector in the store pages: By default, we show a popup in all the pages of your website, so the first time visitors can select their location. You can activate this option to show the popup only in the shop pages (shop catalog, individual product, cart, and checkout).
How often do you want to display the popup: By default, we show the popup in the first visit only. But you can select any of these options to change that:
- Display in the first visit only
- Display in every visit until the customers select their location
Don’t show the popup in these URL fragments: You can enter URL fragments separated with commas, and we won’t show the popup in the pages containing those fragments in the URL, for example: /about-us/, /contact-us/, etc. Note. You can enter / to exclude the homepage.
Once you have selected the header selector settings, click on Save changes.