In this tutorial, you’ll learn how to restrict WooCommerce payment methods by coupon code. We’ll guide you step by step on how to disable specific payment gateways when a specific discount coupon is applied at checkout.
This is especially useful if you want to prevent customers from choosing certain payment options, such as Cash on Delivery or Credit Card, whenever they use coupon codes. For example, you might want to disable “Cash on Delivery” when a promotional coupon is applied, or block credit card payments for large discounts.
To do this, we’ll use the WooCommerce Conditional Payment Gateways plugin. This plugin lets you control which WooCommerce payment methods appear during checkout based on flexible conditions. You can enable or disable payment gateways based on the coupon code, discount amount, billing country, shipping method, and more.
You can download the plugin here: Download WooCommerce Conditional Payment Gateways Plugin - or - Read more
By the end of this guide, you’ll know how to create rules that manage your payment options according to the coupon codes your customers use.
So after installing and activating the plugin, you need to follow the steps we show you below in order to disable payment methods for coupon codes.
1- Add a new condition
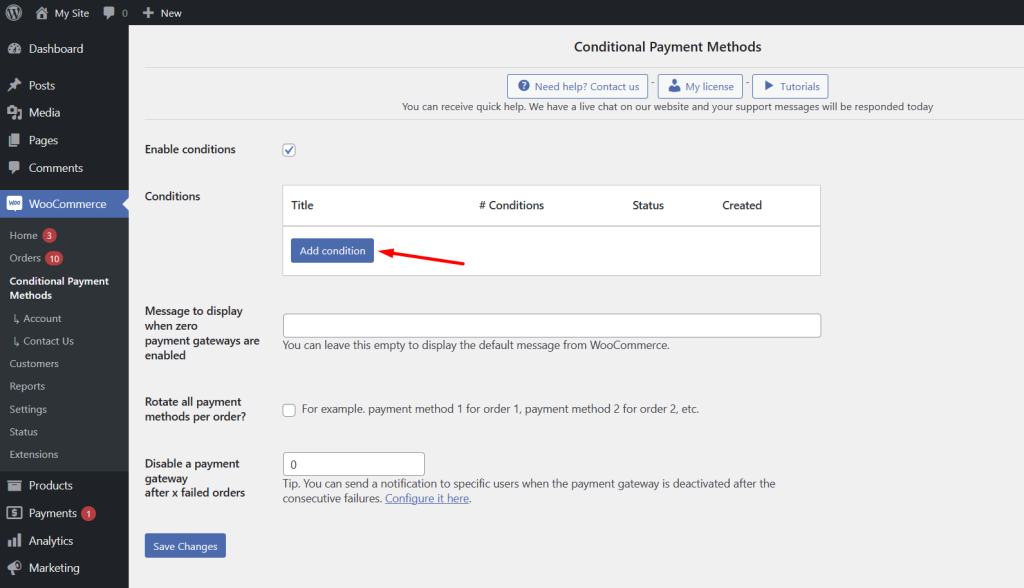
To create the condition that will allow you to restrict WooCommerce payment methods by coupon code, go to WooCommerce > Conditional Payment Methods.
Click on the Add condition button to create a new condition.
3- Disable WooCommerce payment methods for specific coupon codes
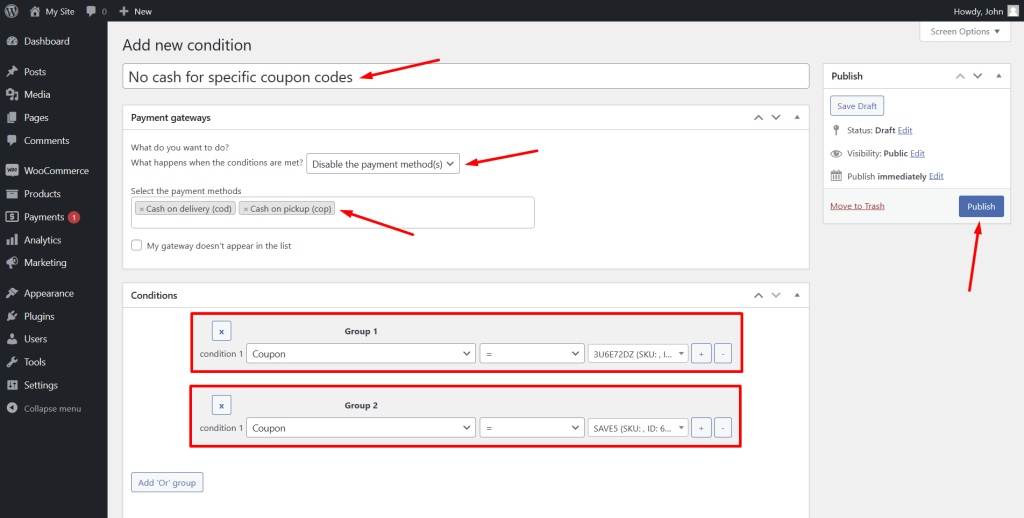
In this example, we want to disable the Cash on delivery and the Cash on pickup payment gateways for specific coupon codes.
For this, we need to add a condition using the following values:

- Enter the condition title in the Add new condition field.
- What happens when the conditions are met: Disable the payment method(s)
- Select the payment methods: Here you need to select the payment gateways you want to disable for selected discount coupon codes.
- In this example, we will disable the payment methods for two specific discount coupons.
- Select the Coupon field, the Equal (=) operator, and then enter the coupon code for which you want to disable the selected payment gateways.
- If you want to add another coupon code, click on Add ‘Or’ group and select the Coupon field again, the Equal (=) operator, and enter the other coupon code for which you want to disable the selected payment methods.
- Finally, click on the Publish button.
3- Test your disabled payment methods with specific coupons
After publishing the condition, you can proceed to test how the condition works.
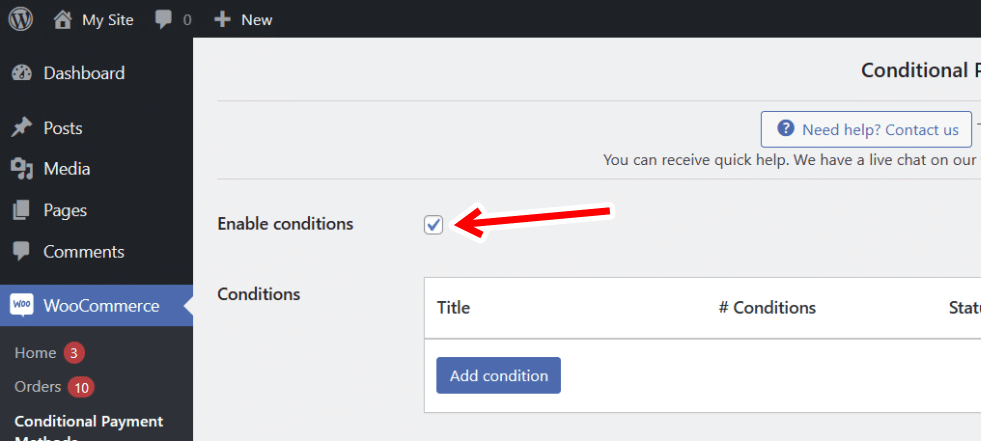
Just make sure the Enabled conditions checkbox is marked.

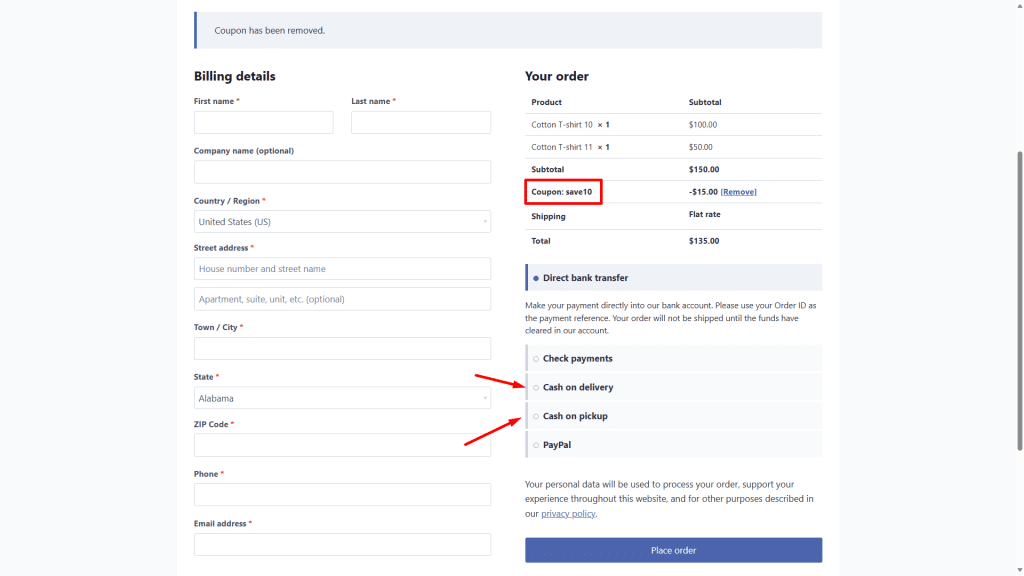
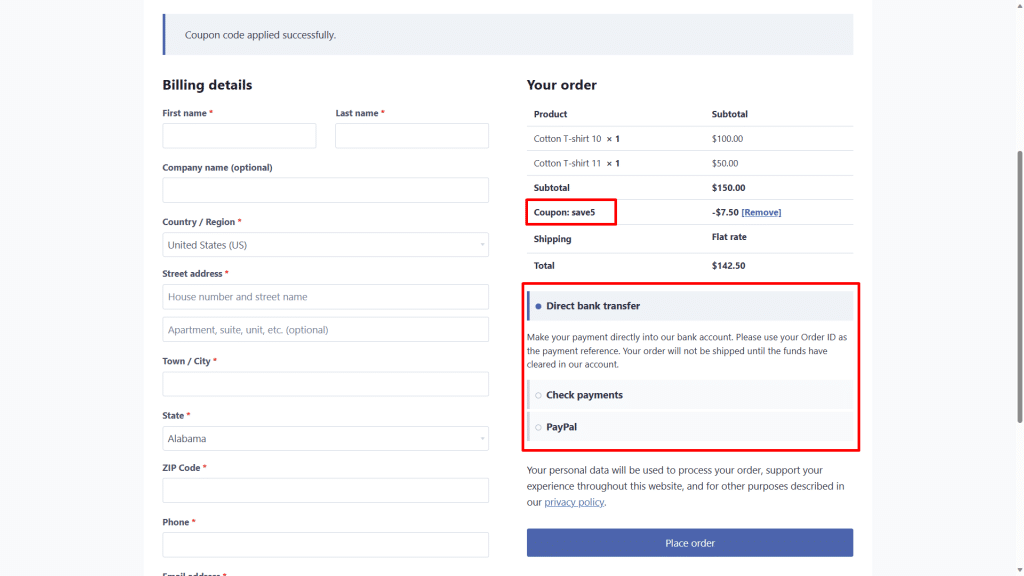
In the screenshot below, you can see that we have applied a specific coupon on checkout, but this is not one of the coupons we added in the condition. Therefore, all the payment gateways are available for this discount coupon.

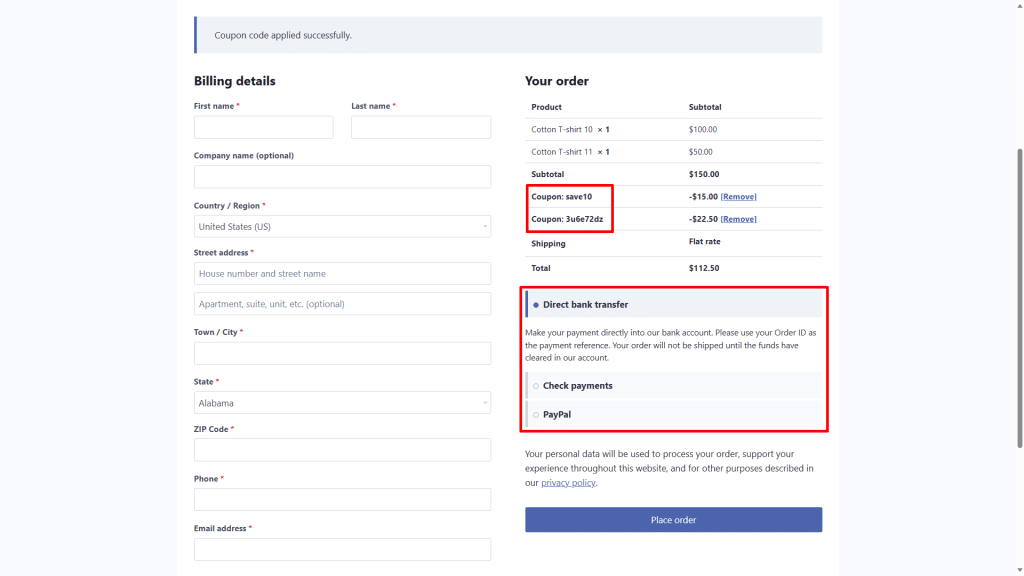
However, if we apply the discount code that we added in the condition, the restricted payment methods are not available.

The same happens when users add two or more discount coupons and one of them is added to the condition. The restricted coupon will hide the payment gateway on checkout, although the other applied coupons are not restricted. 🙂

In this tutorial, we have explained to you how to disable payment gateways for specific WooCommerce discount coupon codes, using the WooCommerce Conditional Payment Gateways plugin.
You can download the plugin here: Download WooCommerce Conditional Payment Gateways Plugin - or - Read more