In this tutorial, we will show you how to restrict WooCommerce coupons by city. This will allow you to segment your coupon marketing campaigns more easily.
When this restriction to coupons by city is enabled, customers from blocked cities will receive an error message when applying the coupon on checkout.
However, customers with approved cities will be able to apply coupons without any problems.
For this, we will use the WooCommerce Product Restrictions by Location plugin. This tool helps you to restrict products, variations, categories and coupons by city, zip code, state, province, store location, etc.
You can download the plugin here:
Download WooCommerce Product Restrictions by Zip Code Plugin - or - Read more
Once you install and activate the plugin, you can follow the steps below to restrict your WooCommerce coupons by city:
Step 1. Set up the “restriction by city” method on the global settings
The first thing we need to do is to enable the restriction of coupons by city. For this, we need to open the global options of the WooCommerce Product Restrictions by City plugin.
Go to WooCommerce > Product Restrictions by Location and hit General Settings.
Once you’re there, select the following values under General.
- I want to restrict: Coupons
- I want to restrict by: Custom list of locations
- Now add all the cities where you want to restrict your coupons. Just enter in Name and hit Add location.
- What happens when the user location is unknown: You can show or hide all products.
- Once you’re done, hit Save changes.
Step 2. Restrict WooCommerce coupons by city
Once you have selected the global settings, you need to restrict your WooCommerce coupons by city:
Just go to the Coupons page and open a coupon you want to restrict.
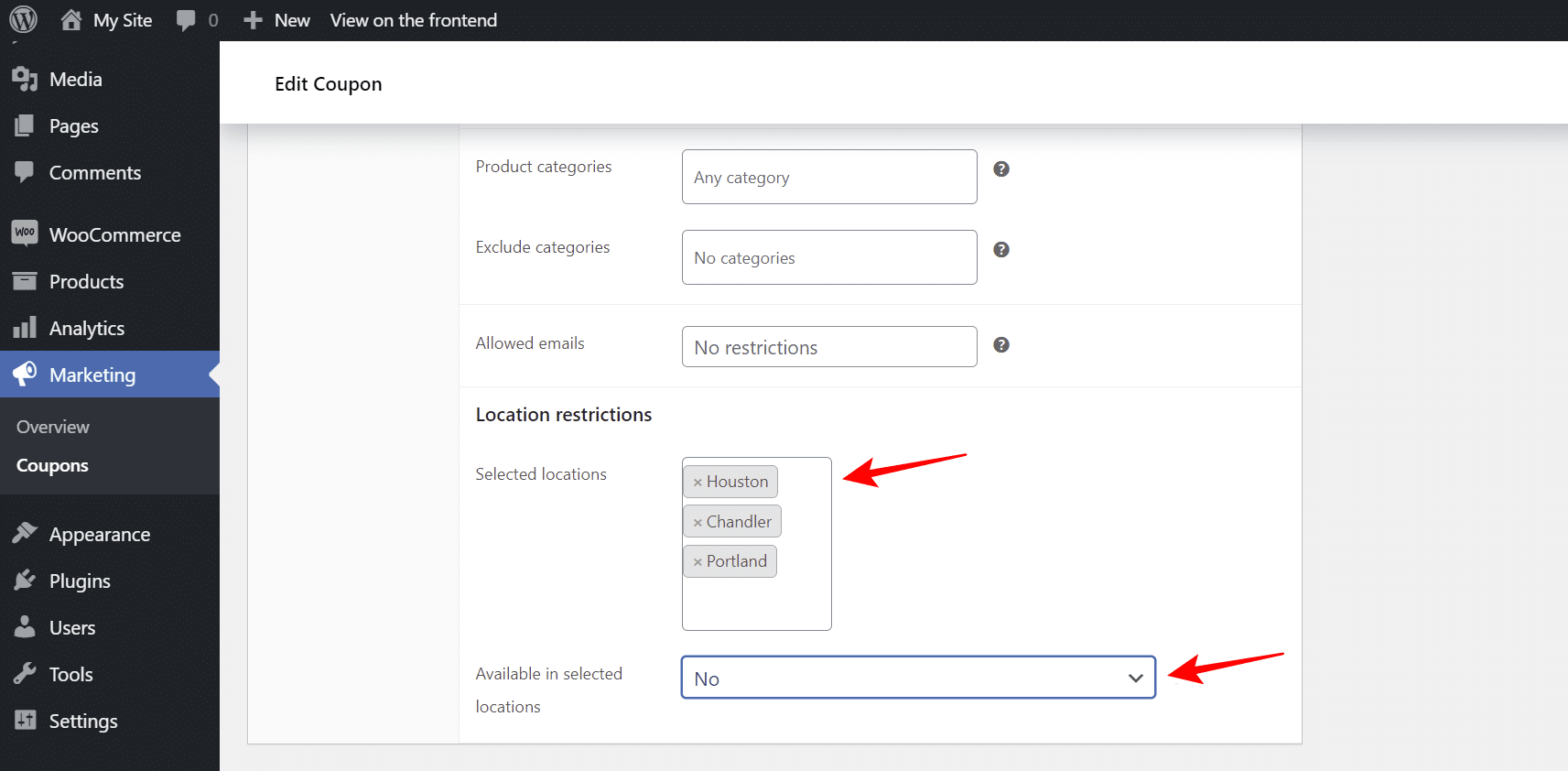
Once you open the coupon you want to restrict, select the following values in Location restrictions under Usage limit:
- Selected locations: Choose the cities where this coupon will be restricted.
- Available in selected locations: No
- Now just Save changes.
You can open and restrict as many coupons as you want.
Step 3. Test your restricted coupons by city
Now that you have restricted your WooCommerce coupons by city, you can test the coupons on the frontend as a normal user.
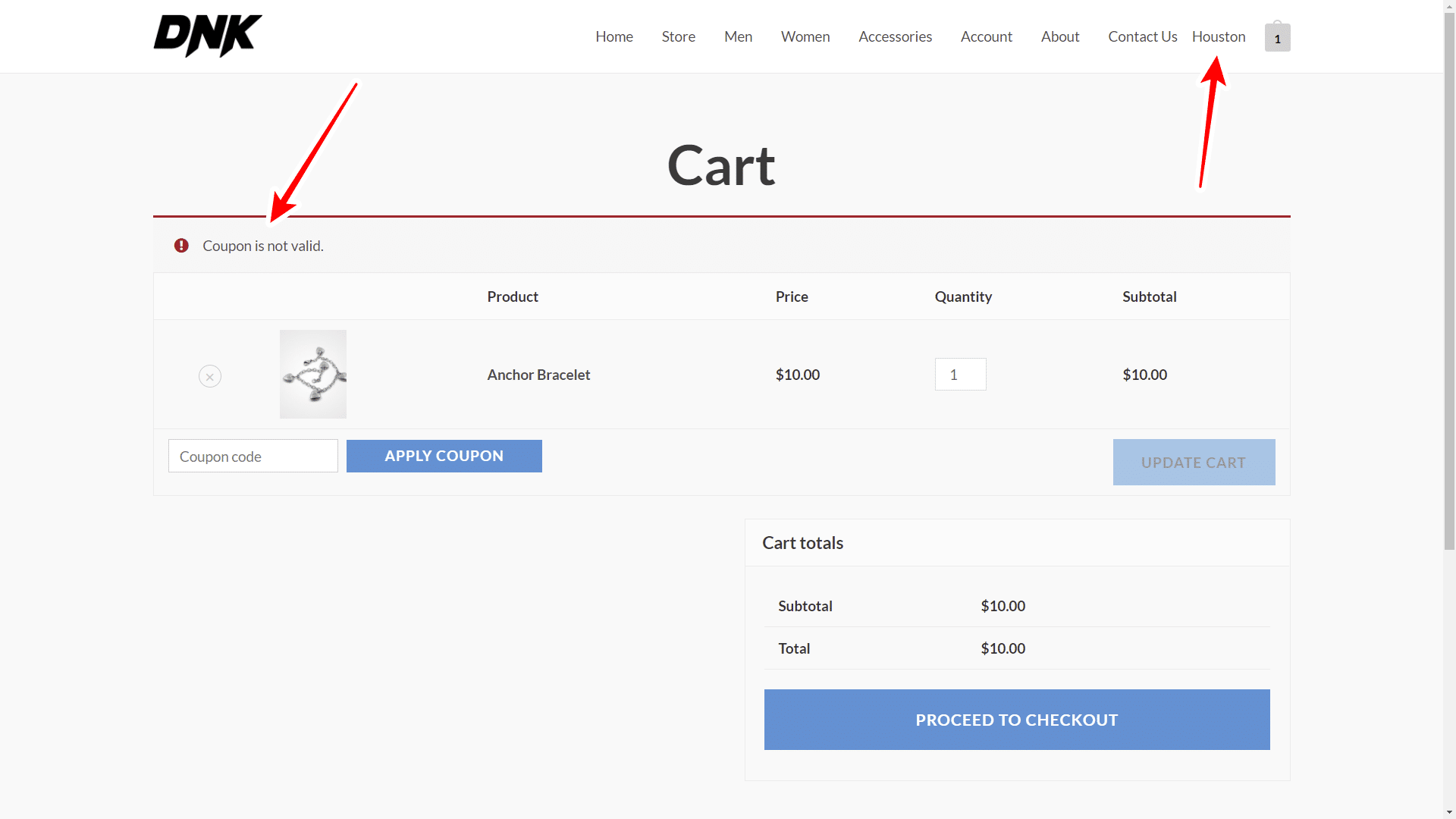
For example, in this case we have selected Houston, because that is one of the cities for which we restricted our coupon.
When we add products to the cart and try to apply the coupon at checkout, we will see a message saying: Coupon is not valid.
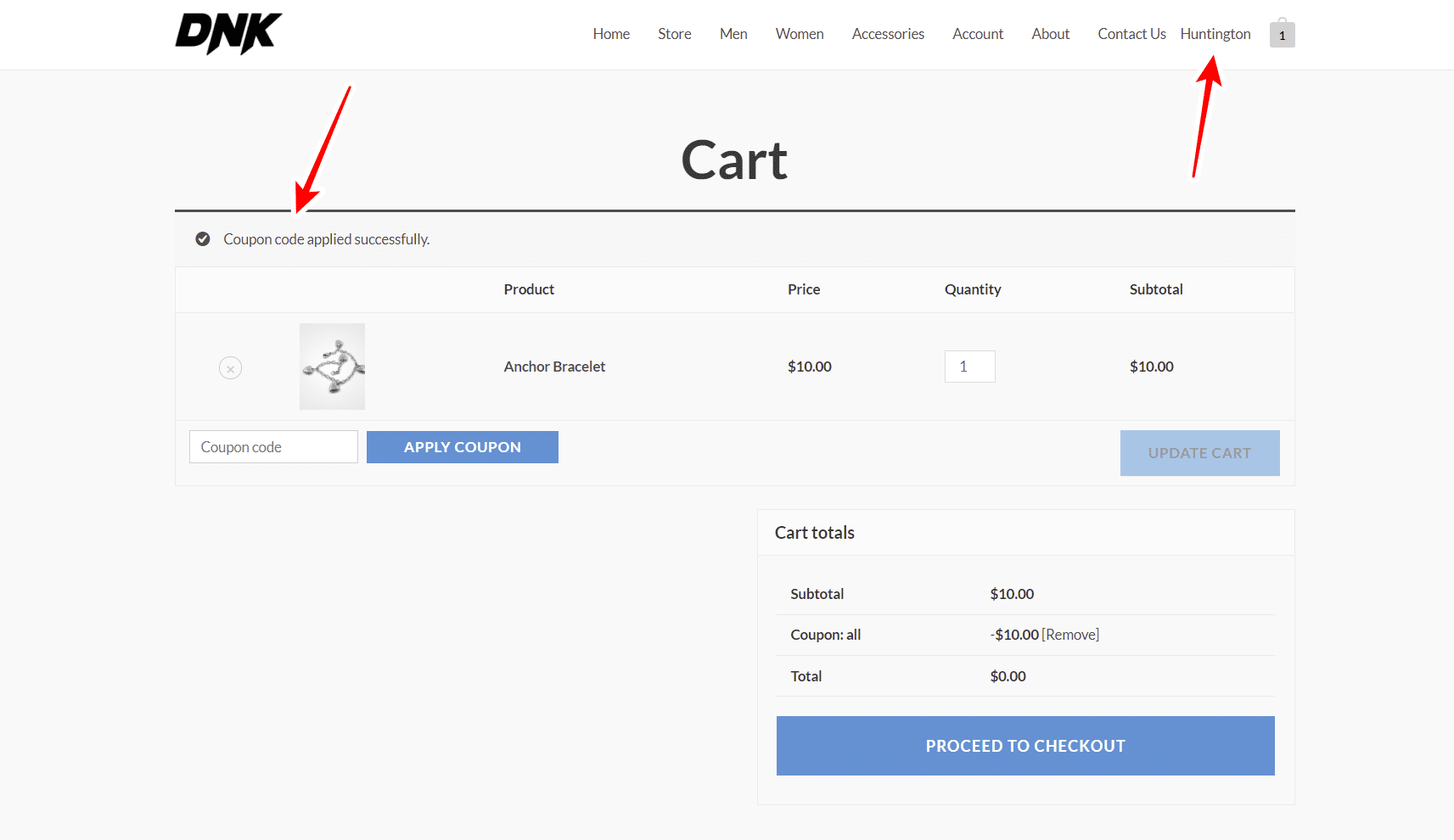
On the other hand, when we select a city for which our coupon is not restricted, we will see a message saying: Coupon code applied successfully.
As you can see, restricting discount coupons by city is very easy with the WooCommerce Product Restrictions by Location plugin. You can easily segment your coupon campaigns.
You can download the plugin here:
Download WooCommerce Product Restrictions by Zip Code Plugin - or - Read more